In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works ...


In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works ...
CSS Scroll Snap was introduced to allow you to define snap points for scrollable elements. It ensures that the scrolling ...
Managing CSS can be tricky, especially when styles need to override each other. This often makes it hard to keep ...
The CSS :is selector is a handy pseudo-selector that simplifies complex selector queries. It allows you to group multiple selectors ...

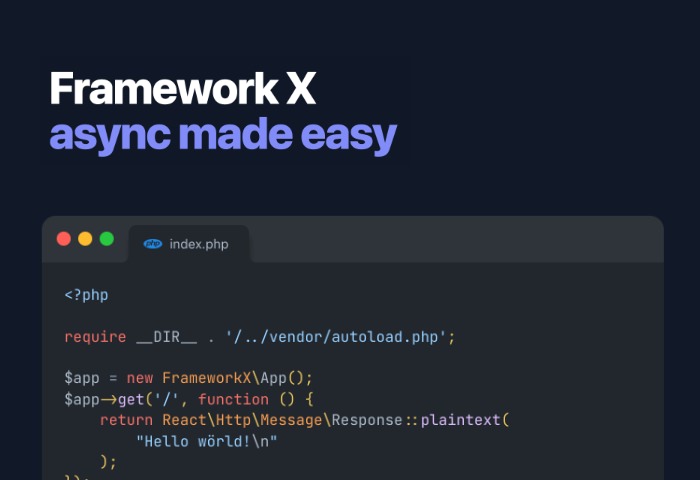
While Laravel is popular for its rich features and ease of use, there are many other PHP frameworks that might ...

PHP has come a long way and continues to improve with new features, syntax, and speed. The ecosystem is also ...