The CSS @property is a powerful feature that brings more control and flexibility to custom properties, also known as CSS ...
Category: Coding

CSS Container QueriesCSS Container Queries
In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works ...
Snappy Scroll with CSS Scroll SnapSnappy Scroll with CSS Scroll Snap
CSS Scroll Snap was introduced to allow you to define snap points for scrollable elements. It ensures that the scrolling ...
:where() – CSS: Cascading Style Sheets:where() – CSS: Cascading Style Sheets
Managing CSS can be tricky, especially when styles need to override each other. This often makes it hard to keep ...
A Look Into: CSS “:is” SelectorA Look Into: CSS “:is” Selector
The CSS :is selector is a handy pseudo-selector that simplifies complex selector queries. It allows you to group multiple selectors ...

10 Alternative Frameworks to Laravel10 Alternative Frameworks to Laravel
While Laravel is popular for its rich features and ease of use, there are many other PHP frameworks that might ...

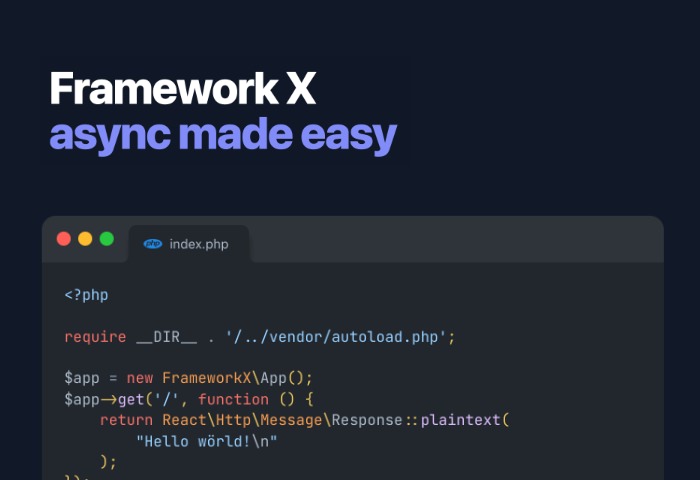
Introduction to FrameworkXIntroduction to FrameworkX
PHP has come a long way and continues to improve with new features, syntax, and speed. The ecosystem is also ...

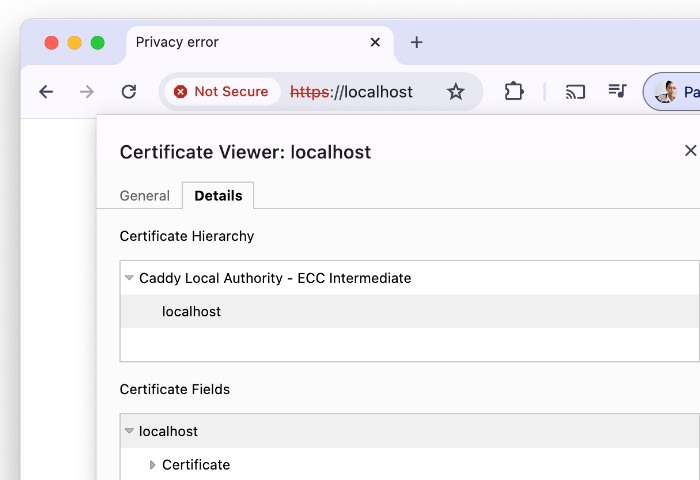
Introduction to FrankenPHPIntroduction to FrankenPHP
FrankenPHP is a new PHP runtime designed to modernize PHP architecture. It is built on top of Caddy, and it ...

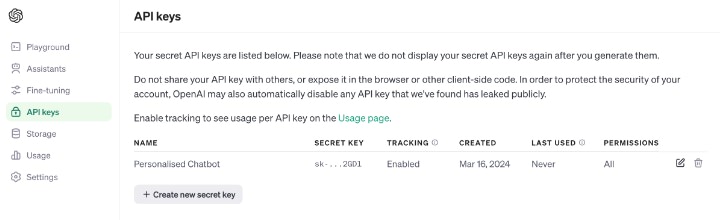
How to Create a Personalized AI Assistant with OpenAIHow to Create a Personalized AI Assistant with OpenAI
Imagine having your own virtual assistant, kind of like J.A.R.V.I.S from the Iron Man movie, but personalized for your needs. ...

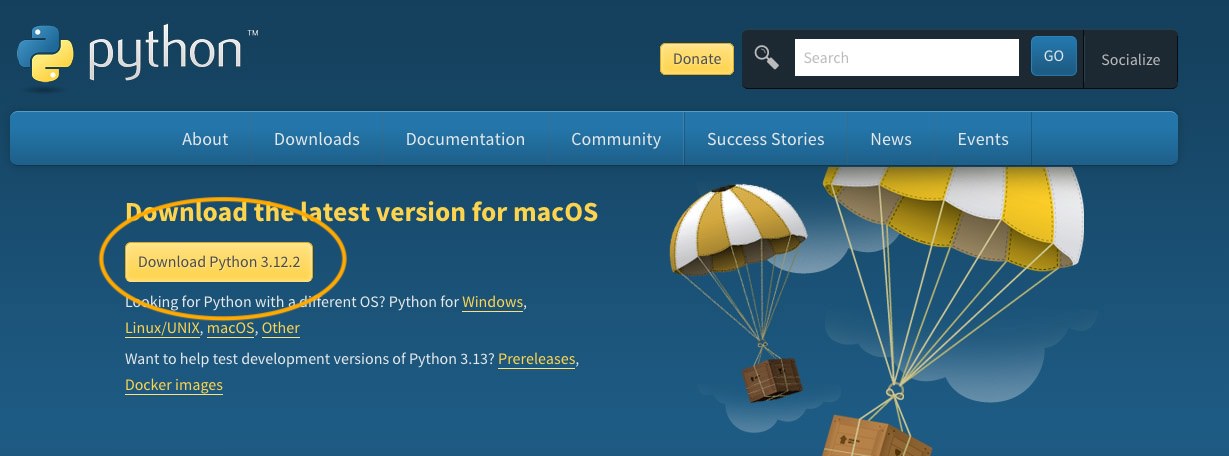
How to Install Python on Mac for BeginnersHow to Install Python on Mac for Beginners
Python isn’t just another programming language; it’s a gateway to creating amazing things, from simple scripts that automate your boring ...