In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works ...


In traditional responsive design, we rely on media queries to change styles based on the overall viewport size. This works ...
CSS Scroll Snap was introduced to allow you to define snap points for scrollable elements. It ensures that the scrolling ...
Managing CSS can be tricky, especially when styles need to override each other. This often makes it hard to keep ...
The CSS :is selector is a handy pseudo-selector that simplifies complex selector queries. It allows you to group multiple selectors ...

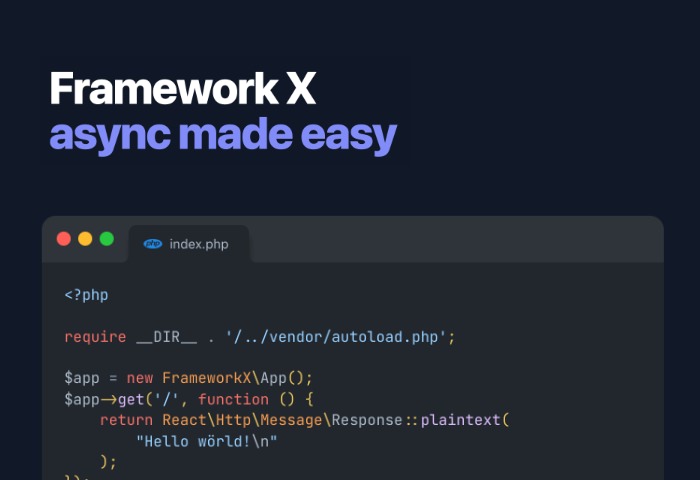
While Laravel is popular for its rich features and ease of use, there are many other PHP frameworks that might ...

PHP has come a long way and continues to improve with new features, syntax, and speed. The ecosystem is also ...

FrankenPHP is a new PHP runtime designed to modernize PHP architecture. It is built on top of Caddy, and it ...

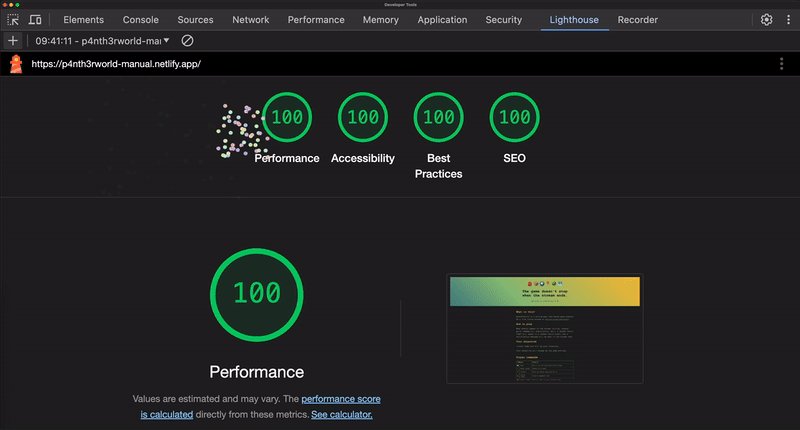
How To Hack Your Google Lighthouse Scores In 2024 How To Hack Your Google Lighthouse Scores In 2024 Salma Alam-Naylor ...

Scaling Success: Key Insights And Practical Takeaways Scaling Success: Key Insights And Practical Takeaways Addy Osmani 2024-06-04T12:00:00+00:00 2024-08-30T10:05:08+00:00 Building successful ...
The Forensics Of React Server Components (RSCs) The Forensics Of React Server Components (RSCs) Lazar Nikolov 2024-05-09T13:00:00+00:00 2024-08-30T10:05:08+00:00 This article ...