Does the difference between web development vs web design confuse you? Did you try to get your mind around the various roles and responsibilities of both parties, but found yourself in a ‘chicken and egg’ kind of situation? MPC is coming to the rescue!
In this article, I’ll define the roles of a web developer and a web designer, compare their daily responsibilities and tasks inside a web development process and take a look at the resources and tools they use. This short guide will help you understand the difference between web design and development.
Web Designer vs Web Developer: Is There Even a Difference?!
Both web designers and web developers build websites, so what’s the fuss? Well, the contrast lies in the range of responsibilities and skills of these roles. In a pinch, a web designer is what a fashion designer is for a brand like Chanel, while a web developer is a seamstress. They do different jobs, but the outcome of both heavily depends on and influences the other. And while these people tend to claim they ‘can’t stand’ the other party, in fact they can’t live without each other.
Before I go into details, let me say that some web designers have coding skills as well, and some web developers are skilled in design too. Sometimes, people experienced in both of these roles are called ‘devsigners’ – this term is heavily connected to WordPress development. I won’t go into details here, but let’s just say that a WordPress designer/developer ‘unicorn’ will rely on this CMS and its possibilities; other devsigners may specialize in an even simpler website builder like Wix.
Web Designers: The Visual Aspect Of a Website
A web designer is responsible for the visual elements of the website, but not for making it all work in the end. Most often, web designers create things like a user interface (which is an entire website layout) and graphic design (frequently in the form of wireframes and clickable prototypes) that’s later translated into code. They’re also responsible for choosing color palettes, typography, illustrations, and the overall feeling of the website.
What’s more, visual designers are often engaged in the analysis part of the project, utilizing tools that help them understand the end users’ needs, behaviors, and preferences. They may run user tests and UX analysis to identify problem points in existing designs, and later use the results and their own experience to provide optimal solutions for the new website.
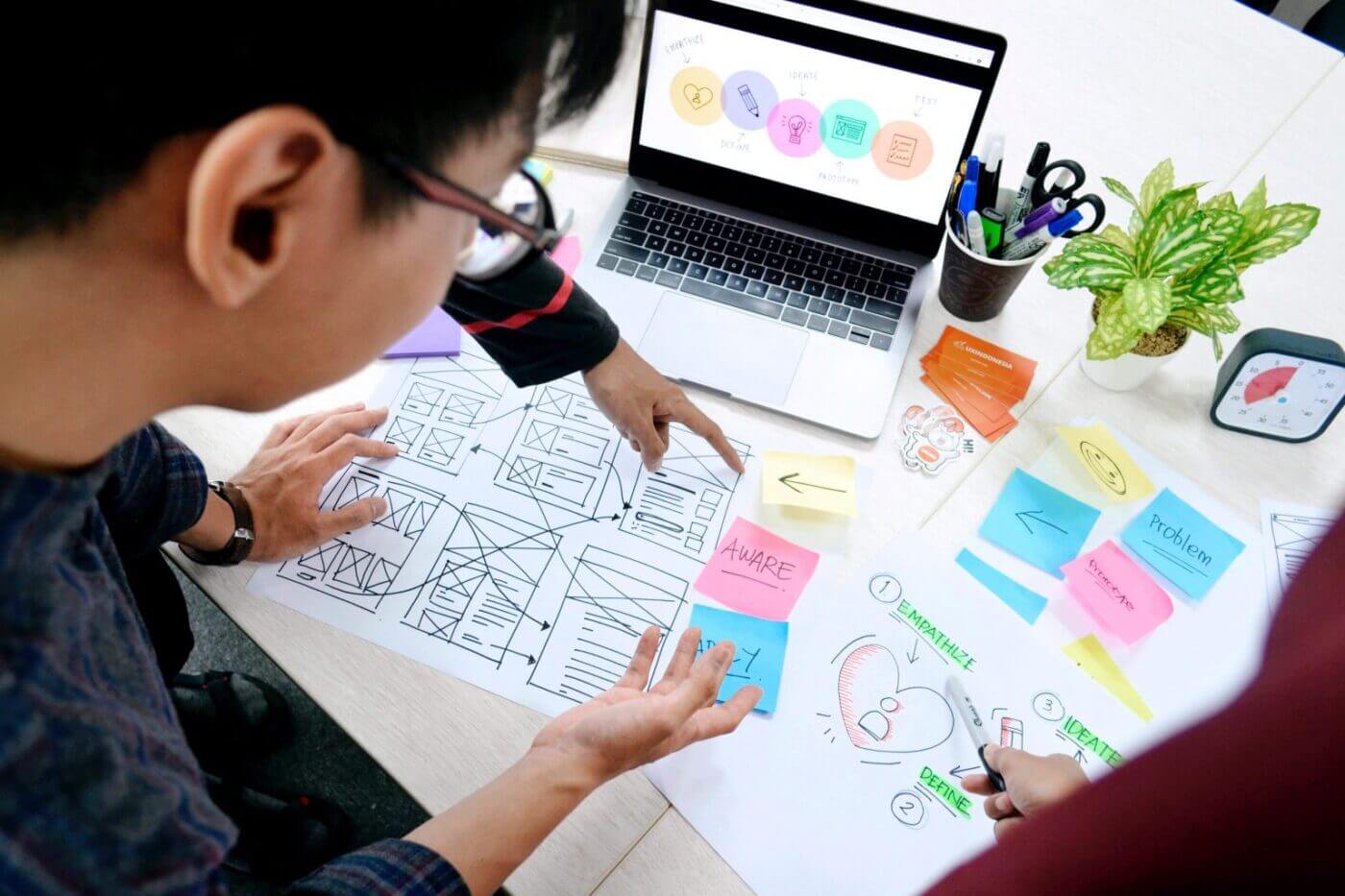
Workshops & Wireframes
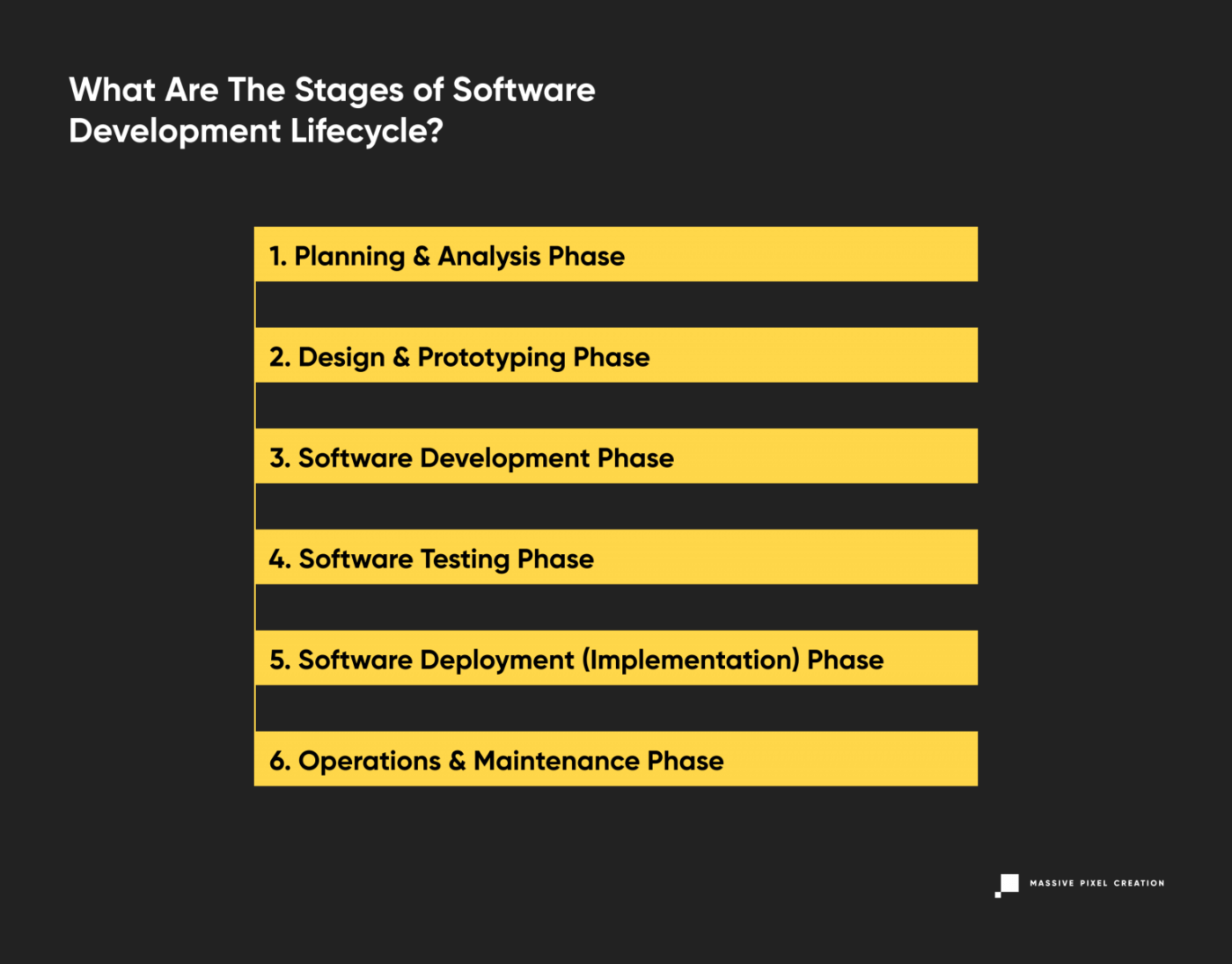
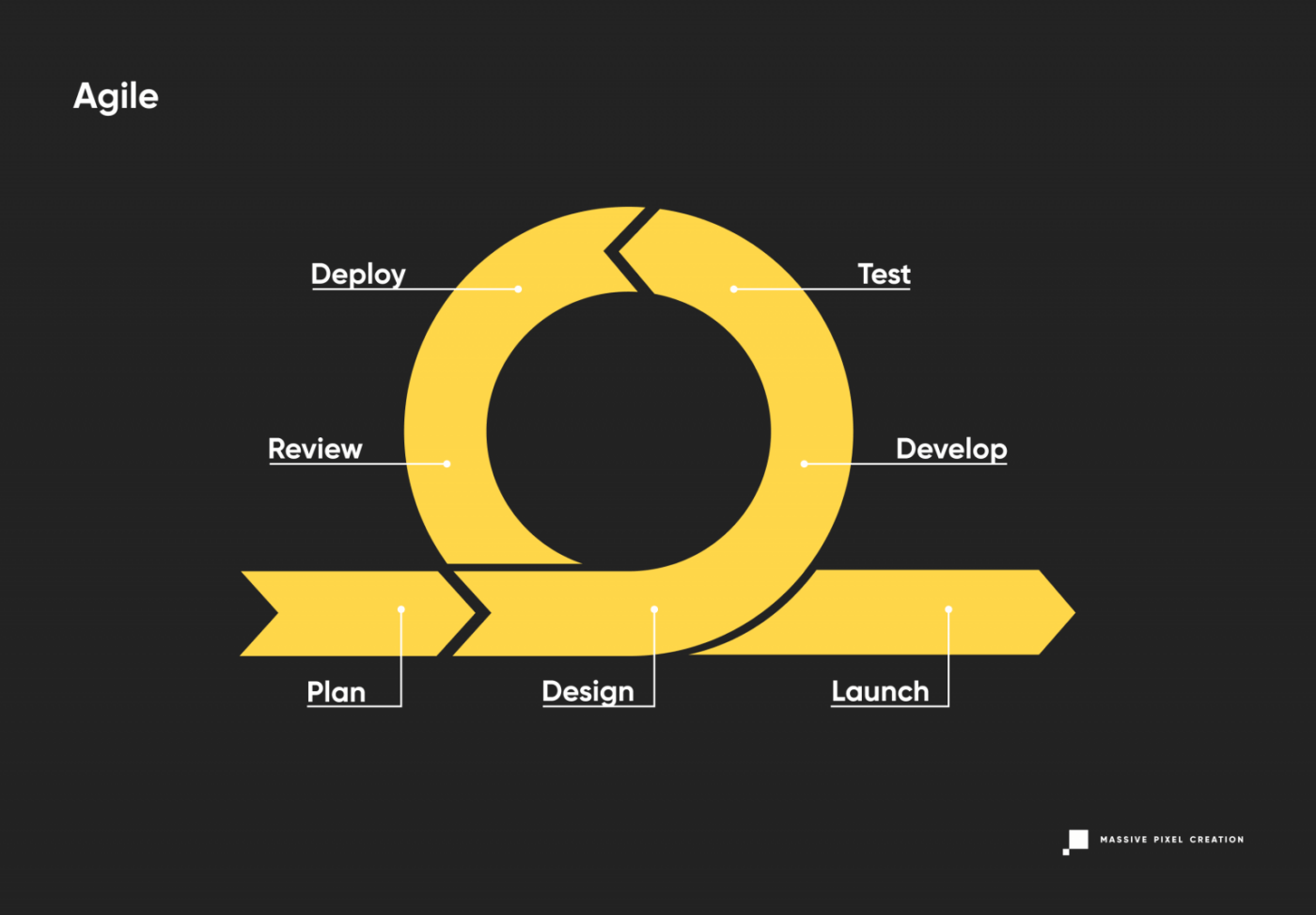
In most software development models, the design process forgoes the website development phase, as it’s easier to present & discuss with the stakeholders and get their feedback. This reduces the risk of time and resources being wasted on developing UI elements that won’t make it to the final line.

As web designers tend to have soft skill sets, they usually team up with Project Managers and Solution Architects to run product workshops (however, in most cases, these are attended by both web designers and web developers) for software development outsourcing processes. During these, a variety of tools and techniques are used to achieve a consensus in terms of the end product’s visuals and features. Mood boards, style tiles, storyboards, collages, and wireframes may be used to illustrate the concepts and the general feel of the new website.
Workshops develop the initial idea of a product, set out a roadmap for future development, and give a solid foundation for web designers and web developers to work on. The outcome of this process will include the scope of features required for the product, wireframes, user flows, user stories, color schemes, fonts, and graphic elements.
A web designer may also use their creative juices to create information flow for the end product or, if need be, conceptualize the entire branding of a product or a client’s company. They can design a multitude of products including a website design, a mobile app, native & hybrid apps, e-Commerce websites, marketing design, and more. Regardless of the product, they translate the client’s visions and ideas into an on-screen reality.
Designers in software development can be subdivided into two specialist areas:
UX Designers
The role of a UX designer is heavily connected to skill sets like analytical thinking and knowing how to use data to their advantage. These designers use a handful of tools to understand how users interact with the website: where do they expect to find certain information or links, do they skip specific sections or scroll straight to reach them, do they use buttons and other interactive elements, do they try to click on static elements because they look confusing, etc.

Then, they translate these details into websites that catch the users’ attention, meet their expectations and needs, and make them stay and come back for more. UX designers help you get more money as more and more users feel drawn to the product. Their role is also closely tied to the concept of Information Architecture, which involves planning and organizing the structure of the entire product for optimal usability and great UX.
In a pinch, UX designers work on the end user’s experience with the website, creating different scenarios and steps for using the product.
UI Designers
UI designers are responsible for designing user-friendly layouts that are pleasing to the eye and easy to navigate. They also rewrite business goals to user journeys (simple steps needed to perform a certain interaction with the website, like buying an item from an online shop).
The key differences between them and UX designers really are subtle: UI focuses on the appearance of a product, its aesthetics, and ultimate feel, while UX relies on research, surveys, and data to bring valuable input to the table. However, both roles are crucial for product success, as they focus on different aspects and contribute to the final product in multiple ways.
Other Job Titles & Roles
As you can see, web designers can ‘hide’ under different job titles. The ones I’ve mentioned above are often combined into one role of UX/UI designer (sometimes dubbed as Visual Designer) that has experience and knowledge of both aspects. Other software houses set apart a Product Designer role that involves both robust design experience and business knowledge.
That being said, a web designer of any sorts shouldn’t be confused with a graphic artist. However, this role can be a valuable addition to a design team. They will greatly contribute to any illustration-heavy project, branding challenge, or any other product that requires high-level custom graphics.
Tools & Resources Of a Web Designer
A web designer’s toolbox is a comprehensive set of weapons serving different purposes.
For mere design functions, web designers typically use tools like Adobe Photoshop, Illustrator, Figma, or other graphic design software that enables high-level design of a web application. For ready-made components, they’ll rely on resources like stock photography, graphic assets, font & icon libraries, and color palettes. All these elements come together to create a stunning brand with perfect fonts, making the website visually appealing and engaging for visitors.
Finally, to deliver designs that meet technical specifications, they’ll utilize image optimization and compression tools. Web designers may also use Zeplin, a tool that acts as a middleman between them and the developers, helping to deliver and code the designs more efficiently.
On the other hand, the analytical part of designing websites requires solutions like Hotjar, CrazyEgg, Google Analytics, and Google Optimize to get valuable data.

Most web designers will follow brand websites, newsletters, and other sources of latest website design trends, standards, and best practices. Platforms like Dribbble, Behance, and even Pinterest are great sources of inspiration as well.
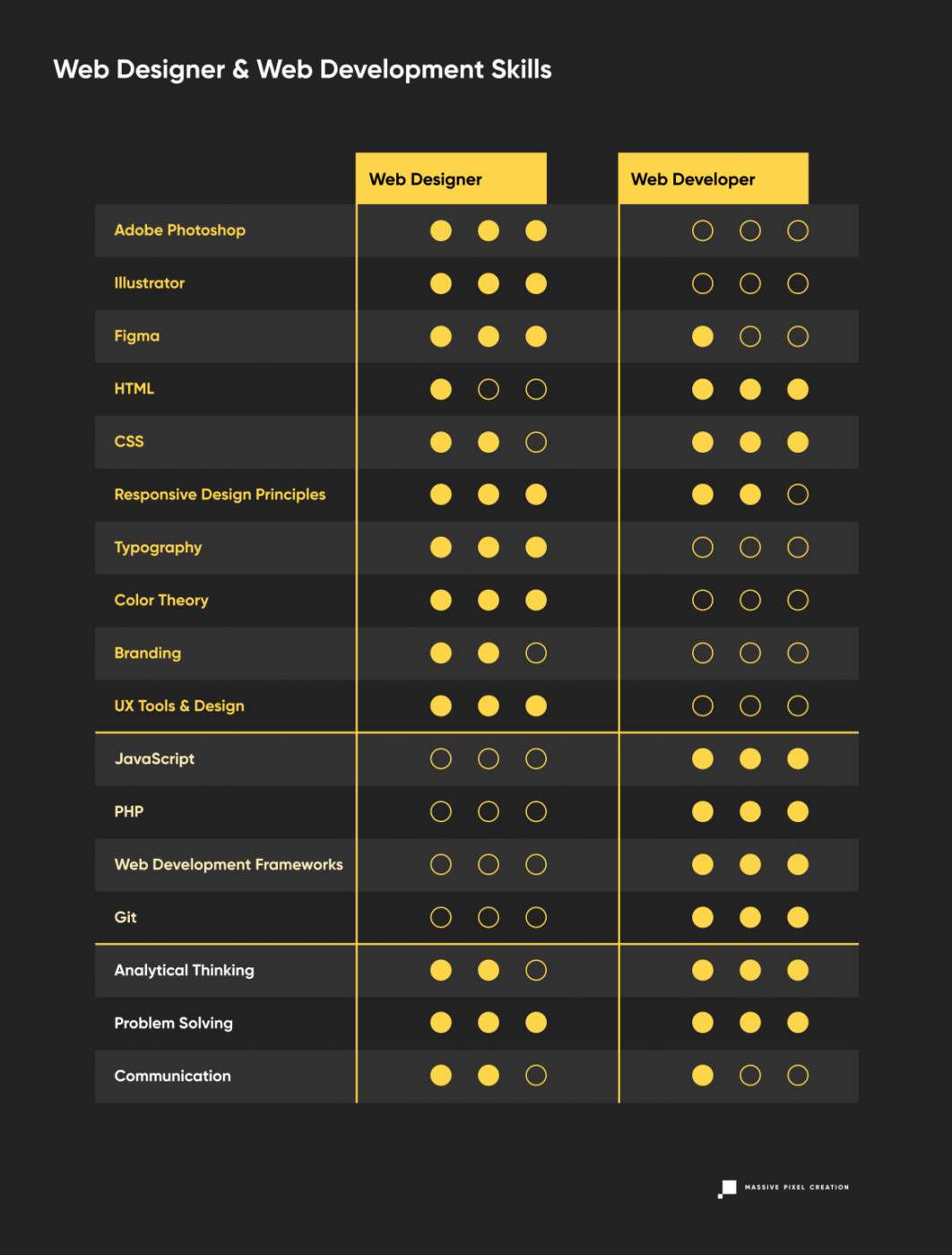
Web Designer’s Skills
Let’s skip the obvious design skills like an ‘artsy’ feel, aesthetic sense, color theory, typography, etc. and get into more detail. On top of these, a web designer should have:
- a deep understanding of UX mechanisms,
- a basic analysis skill,
- strong interpersonal skills,
- a variety of presentation and discussion techniques in their sleeve.
While no technical skills are required to work as a web designer, it’s worth having a basic understanding of frameworks and their possibilities. This way, visual aspects of a project can be designed and coded easily, with no time wasted on impossible solutions. However, a web designer should have knowledge of HTML and CSS, as well as an understanding of website design principles, web accessibility standards, and responsive design. They should also be familiar with the guidelines for specific platforms, such as iOS/Android for mobile apps, and their basic components.
Web Developers: The Working Aspect Of a Website
Once the web design is established, web developers get to work. They’re responsible for making the visuals clickable, responsive, and usable (i.e. for making a “sign up” button take the website visitors to the signup form that they can fill in, send, and get registered in a customer database), using the designs as reference points to develop exactly what the stakeholders have agreed upon during the initial phase of the project.
Web developers juggle different programming languages to write code that builds the actual website and its components. On top of that, they’re responsible for maintaining websites: overseeing their functionalities, monitoring the performance, facilitating hosting and server management, and developing & implementing updates. This “small” task is sometimes overlooked, but is in fact crucial, especially for big development projects like SaaS.
Earlier on the project, web developers support web designers in planning and workshop phases. They also establish the local environment for future development, staging environment for testing, and then the production environment (for when the product goes live). They may also benefit from tips on SEO strategies for ecommerce websites, optimizing product pages and enhancing overall user experience, or helping secure forms from spam bots flooding the website, alongside the marketing and SEO teams.

Depending on their skill sets and programming knowledge, developers are usually divided into different roles inside web development.
Front-End Developer
Let’s come back to that fashion designer/seamstress situation. If a web developer is a seamstress for a top-notch business suit brand, then the front-end web developer is responsible for building the visible layer of the suit.
This kind of a web developer works closely with visual designers to turn the wireframes into a functioning website. They ensure smooth and fast user experience to each website visitor, regardless of their device, screen dimensions, and the browser. A seamless browsing is achieved by close collaboration with a quality assurance team who runs thorough compatibility tests for various platforms.
Generally, the front-end developer’s range of tasks is referred to as “client-side development”, as it concerns the aspect of the website that’s visible and usable by the client.
Front-End Development Programming Skills
Front-end developers must know HTML, CSS, and JavaScript. Even though both a developer and a designer tend to have this programming knowledge up their sleeve, bear in mind that a developer needs to know these tools like the back of their hand.
Except for these, front-end developers use a bunch of web development frameworks, like:
- Angular,
- Vue,
- React,
- Svelte.
They also need to handle version control software (like Git) and understand the principles of responsive design. Client-side developers can rely on front-end libraries like React and jQuery as well as Stack Overflow as an ultimate resource for tough challenges to crack.
Back-End Developer
If back-end developers worked on Savile Row, they’d be the miracle workers that make a suit fit you in all the right places and enhance your posture thanks to an impeccable lining construction and a seamless unification of all its components. A back-end developer handles server-side programming and under-the-hood solutions that integrate the elements built by the front-end team and are responsible for the logic behind them.
Confused? If your website involves a form to fill out or a live chat feature, they’ll work thanks to the back-end team. These team members will create the data flow and triggering patterns that’ll, for example, make the messages appear on the screen in real-time and for both sides of the conversation.

In a pinch, a back-end developer utilizes different programming languages and frameworks to set up technical aspects of the website, including user authentication, databases, app behavior, and data flow. If the developed software is meant to be integrated with external systems or APIs, the back-end development will take care of this as well.
Back-end development is also heavily involved in the initial stage of the project, acting as expert advisors to the planning and design team. At this point, they usually help planning the app’s architecture and database.
Back-End Developer’s Tools & Resources
Basic requirements for back-end web development include a number of different coding languages and frameworks:
- PHP,
- JavaScript,
- Laravel,
- Symfony,
- Ruby on Rails,
- Python,
- Django.
A back-end web developer also has an understanding of databases and tools needed to establish and maintain them, such as MySQL. A knowledge of API architectures and technologies, as well as version control systems, also comes in handy.
Non-technical skills a back-end web developer should have involve problem solving, analytical thinking, and solid communication skills for client consultations.
Full-Stack Developer
For smaller projects that involve less development, a full-stack developer may suffice. They’re a kind of web development unicorns that can look after both front-end and back-end procedures.

Full-stack developers have a well-rounded experience in web applications. They can create websites that are multi-faceted, functional, and optimized for multiple devices and screens. These team members combine the knowledge of programming languages of both front-end and back-end developers. However, robust products that require a variety of specialized skills and a lot of time may be too much for them to handle.
Curious to know more about different roles and responsibilities inside a software development team? 👉 Check out our guide to software development team structure!
Web Designer vs. Web Developer: Final Words
As you can see, both a developer and a designer are valuable assets in a software development team. Depending on your project, budget, and deadline, you may find yourself in need of different software development models, like in-house development, outsourcing, or freelancing. An experienced freelance developer should have no problem teaming up with a web designer (actually, who knows where this cooperation might lead) and creating a successful product together.
Even though they’re responsible for different things, both a web developer and a web designer greatly contribute to the final outcome of a product. Acquiring the two for your project will definitely give you a competitive edge and a web app that’s well-thought-out, well-designed, and well-developed.
Web Development vs. Web Design: Key Takeaways
Both web designers and web developers have a significant role at multiple stages of product development. To sum up, let’s point out the core factors that make the difference between web development and web design:
- web designer focuses on visual elements & user interface of the app; they can be divided into UX designers and UI designers, or be a combination of both;
- UX designers focus on analyzing user interaction with the website and translating it to engaging, intuitive design;
- UI designers create user journeys and the product’s aesthetics;
- UX and UI designer’s toolbox consists of tools like Adobe Photoshop, Illustrator, Figma, and Hotjar, as well as stock photography, font libraries, and graphic assets;
- web developers focus on making all the product’s elements work and interact with each other using multiple coding languages; they can be divided into front-end developers, back-end developers, and full-stack developers;
- front-end developers handle client-side development, recreating the design in code and ensuring uniform experience to all users, regardless of their device and screen dimensions;
- a back-end developer work with server-side development; they’re responsible for the logic behind the product and its features as well as integrating different parts of the software;
- full-stack developers combine front-end and back-end skills in smaller projects;
- a web developer’s toolbox consists of several different coding languages, libraries, and frameworks, and is rounded out by version control and issue tracking platforms.