In this article, we’ll dive headfirst into the best web development tools available for developers around the world. From desktop development tools, through those available on Linux, to the ones that are meant to program apps for mobile devices. Without further ado, let’s get down to business.
Best Web Development Tools
Development tools were created to make the entire process easier and faster, but with so many of them available on the internet, it’s really hard to pick proper ones. Luckily, you don’t have to resort to only one, but instead, you can have a choice of multiple tools. In fact, you can choose as many as you like or need because your web development project is worth it.
Code Editors (IDE)
Webstorm

Webstorm, also known as IntelliJ IDEA, is a popular and famous JavaScript IDE text editor that was released two decades ago in 2001. The latest stable release of the software was published on June 1st, 2021.
What makes Webstorm such a popular software are its features. Among many, the developers can find ones like:
- Code completion – the editor analyzes the written code and suggests how it should be completed;
- Plenty of supported programming languages;
- Supports version control software like Git;
- Supports various databases like MySQL, etc.
Though bear in mind that Webstorm isn’t free software. In order to use it, you have to pay $12.90 per month or $129 annually.
JetBrains company doesn’t stop here, as they offer more code editors. It all depends on your needs. Perhaps you need a code editor for PHP? Sure, there’s PHP Storm. You’re working on an application written in Python? Take a look at PyCharm. Maybe you like to program in Ruby? There’s an editor for you also and its name is RubyMine.
Visual Studio Code Editor

Also known as VScode, Visual Studio Code is a popular cross-platform source-code editor created and maintained by Microsoft. The tool incorporates a variety of features such as GIT commands, debugging options, and other useful tools.
Visual Studio Code can be upgraded with a wide choice of free extensions. To do so, you need to browse the marketplace and choose the ones that appeal to you the most. JavaScript and Python support also goes a long way for the app. VScode supports plenty, and we really mean plenty of programming languages for free. Take a look!
All things mentioned above make VScode an ideal text editor for programming your web development projects.
Atom

GitHub’s own, Atom is yet another cross-platform code editor on the list. Released in 2014, Atom is based on Electron software and supports many web technologies, such as C and C+, JavaScript, Python, and others. It’s ideal for developing desktop web apps as they can be customized with different APIs, themes, or plugins.
Thanks to being an open source code editor, Atom differs from Sublime Text or Visual Studio Code. In this case, you may wonder, what’s the difference? Well, due to Atom being open source it can feature more extensions and is more flexible in terms of development. And it’s free!
Sublime Text

Available for Linux, Windows, and macOS, the cross-platform Sublime Text is one of the best code editors for web development, as it features plenty of interesting and useful functionalities.
Not only that, Sublime Text editor also supports many syntaxes like CSS, PHP, Python, and more. Also, the software allows simultaneous editing, i.e. editing multiple lines of code at the same time.
Since this code editor includes so many features, the best way to visualize them would be to list them:
- Command palette that uses suggestions for quicker writing along with the ability to change syntax;
- Python-based API;
- 23 themes to choose from;
- Goto anything feature for efficient changing of projects.
In fact, 71% of software professionals confirmed using Sublime Text, Atom, or a similar text editor.
Development Tools
Chrome DevTools

You probably didn’t notice, but you most likely have it already! If you’re using the Google Chrome browser, you can use the Chrome DevTools any time you want. To do so, simply click the Ctrl+Shift+I button configuration.
Working with JavaScript, Chrome Developer Tools is essentially a set of built-in tools for web developers that allows them to change styles of the page through previews, check the technical aspect of any website, or view and change the Document Object Model.
Not only that, the Chrome Developer Tools gives the web developers freedom to do things like changing color palettes and formats, oversee the performance, set JavaScript breakpoints, edit CSS or HTML, and many more!
Here are some examples of the abilities of Chrome DevTools. With it, you can:
- View and edit CSS;
- Edit and view animations;
- Run JavaScript in the console itself;
- Check and view network activity;
- Manage cookies;
- Manage local storage;
- Simulate mobile devices;
- Debug JavaScript;
- Make the website faster by optimizing it;
- And many more.
Firefox Developer Edition

For all those who aren’t fans of Google Chrome, Firefox comes to the rescue. A direct competition of Chrome DevTools, Firefox Developer Edition is a web development tool that serves a similar purpose.
Including features such as WebSocket Inspector or Multi-Line Console Editor, Firefox’s alternative browser is ideal for people who wish to use a different web development tool.
CSS Preprocessors
Sass

Before getting into details of Sass, let’s briefly mention what a CSS preprocessor is. It’s software for generating CSS from the syntax of a preprocessor. Additionally, they can help the developer write the application faster.
Developed in 2006, Sass is the most popular CSS extension language. Being an easy-to-use frontend development tool, Sass can be used with all CSS libraries. It includes features such as nesting, mixins, variables, or selector inheritance.
Sass has been supported for over a decade, not only by the creators but also by a large community of developers. What’s more, some technologies have even been created with Sass, like Bourbon or Compass.
Less

Similarly to Sass, Less (Leaner Style Sheets) is an open source preprocessor that serves the purpose of CSS language extension. It can run on both the backend and frontend.
With its release over a decade ago in 2009, Less has since become a rival to Sass, even though they both influenced each other in some ways. The extension can attribute its popularity to various functionalities like nesting, mixins, variables, and more.
What differentiates Less from Sass among many other things is that it runs its compiler via browser by using less.js.
PaaS – Platform as a Service
Docker

Docker is an open source web development tool that serves the purpose of containerization of software. All containers are lightweight and have a common ground that’s called the operating system kernel. What’s worth mentioning is that Docker uses less resources compared to virtual machines.
Docker supports only three main operating systems, i.e. Windows, Linux, and macOS. Additionally, the software works with Github!
In fact, the software is an industry standard that enables zero-downtime deployment.
Git Software
Git

Git is a free version control software used for saving, editing, storing, or deleting any part of the code. Ideal for web developers to save their code documentation in so-called repositories. Then, web developers can view and store their repositories in software such as Github.
GitLab

Created by Dmytro Zaporozhets and Valery Sizov, GitLab is a DevOps lifecycle tool that works as a Git repository. Not only that, but it also includes plenty of other functionalities like a wiki, tracking issues, and many more.
Written in Ruby and Go, GitLab is a web-based software that can help developers with their projects.
GitHub

Probably everyone has heard about GitHub at some point, even those who aren’t familiar with the IT industry. GitHub is a platform used by over 50 million users and it serves the purpose of storing open-source software.
In the past, GitHub used to charge its users for storing projects, but since Microsoft bought GitHub in 2018 for the jaw-dropping amount of $7.5 billion USD, the projects can be stored free of charge.
Additionally to storing personal projects, you can also code web apps on the platform. Unfortunately, I’m afraid that for those who aren’t fans of the cloud, I’ve got some bad news. GitHub stores all information in the cloud.
Bitbucket

Made by Atlassian, Bitbucket is yet another Git-based storage for open source repositories. Written in Python, it’s available in both free and premium versions.
The storage features a lot of useful functionalities, among them users can find ones like integration with Jira or Trello, or built-in CI/CD.
What’s more, with the premium version you can set up the two-step verification to further secure your account, or set IPs that you would like to have whitelisted.
CI/CD Tools
Github Actions

A part of the entire Github, Github Actions is designed to be responsible for the automation of the software workflow with CI/CD (Continuous Integration/Continuous Deployment).
With support for matrix builds, different platforms, and a multitude of programming languages, Github Actions can connect every tool that you’re using to automate the process.
Not only that, the software features a plethora of available plugins that can help you with a variety of actions.
Bitbucket Pipelines

We already mentioned Bitbucket on our list, but the Bitbucket Pipelines are worth mentioning as well. It’s an integral part of the Bitbucket that’s responsible for handling CI/CD service.
Thanks to this feature, the user can build, test, or release the code automatically based on the repository’s configuration file.
Bitbucket Pipelines supports a wide range of platforms, for example, Python, Ruby, Java and JavaScript, PHP, and even more.
Jenkins Pipelines
Jenkins Pipelines is a set of plugins that serves the purpose of both implementing and integrating CD pipelines into the Jenkins program.
The software works based on the Jenkinsfile. When the user allocates it to source control, a range of benefits comes soon after, like automatic creation of a Pipeline build process with branches and pull requests, ability to review or iterate the code, and others.
Why should anyone use Jenkins Pipelines? Well, because it has a couple of advantages, like being durable or versatile. And these are not the only ones! Go ahead and see for yourself.
Project Management Tools and Communicators
Jira

One of the most used project management tools across software development companies, Jira allows the users to track the progress and plan the sprints. If you’re using the Agile/Scrum methodology, Jira is the perfect web application for it. It’s cross-platform software with a variety of options at your disposal, like Kanban boards to efficiently manage the tasks and prepare the sprints.

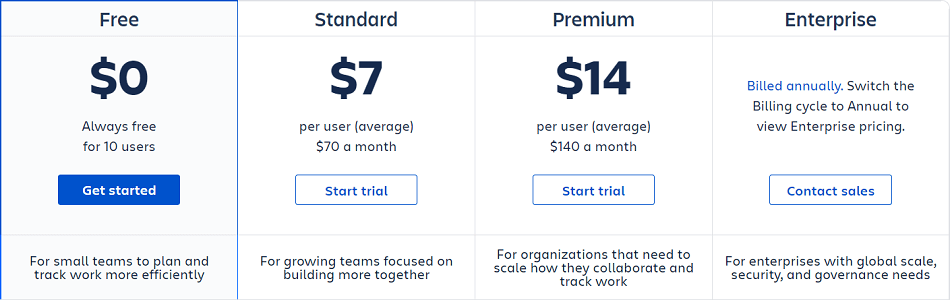
As you can see in the image above, Jira offers various subscription plans. Even the free plan would be enough for small teams who wish to track their progress throughout the project.
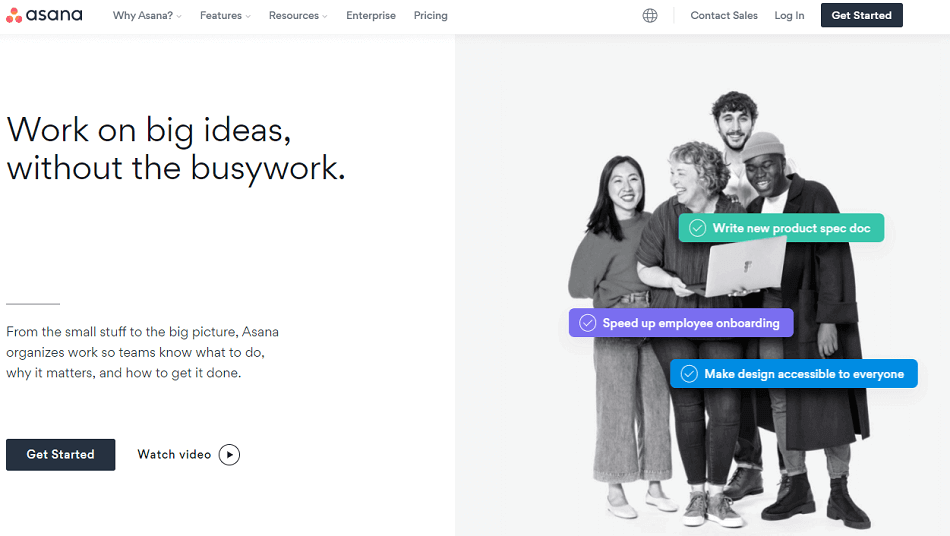
Asana

Similarly to Jira, Asana serves the purpose of a project management tool. There, the user can create new tasks and assign team members to them, create subtasks, or organize lists, and we just named a few.
Asana is a fine example of SaaS – Software as a Service with different subscription plans available. You can even register on Asana for free if you’re just starting a small project with your team. Prices grow accordingly to the needs, for example, if it’s a bigger project or an enterprise.
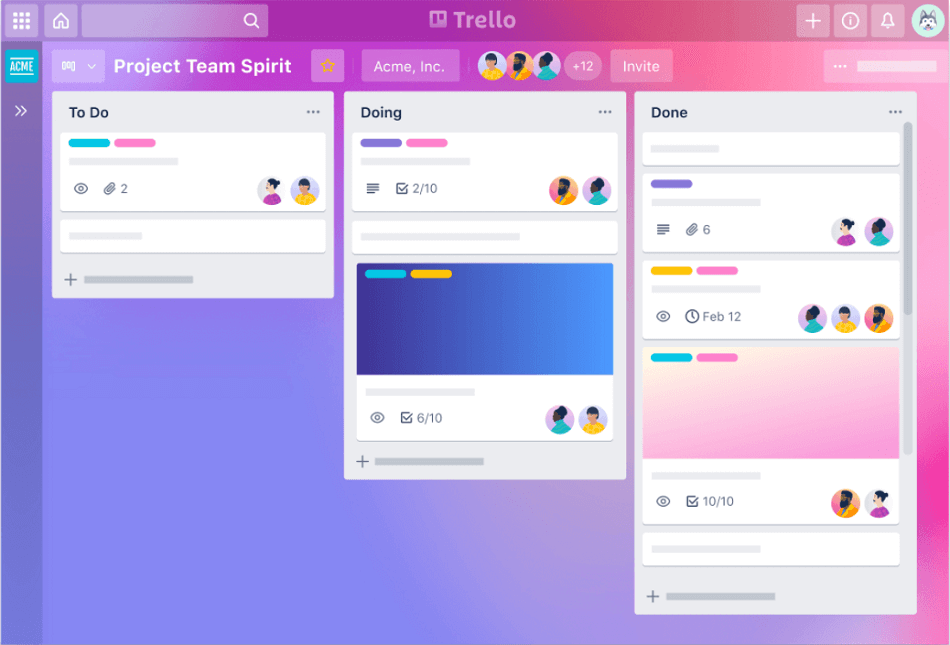
Trello

Trello is a very popular choice when it comes to project management tools as it’s both simple and efficient. With Trello, users can manage their own projects by creating columns and cards. Similarly to Asana, they can be grouped together in columns such as To Do, Done, etc.
Trello marked its initial release in 2011, making it a decade-year-old software that is still widely used to this day. It’s available in 21 languages and has over 50 million users.
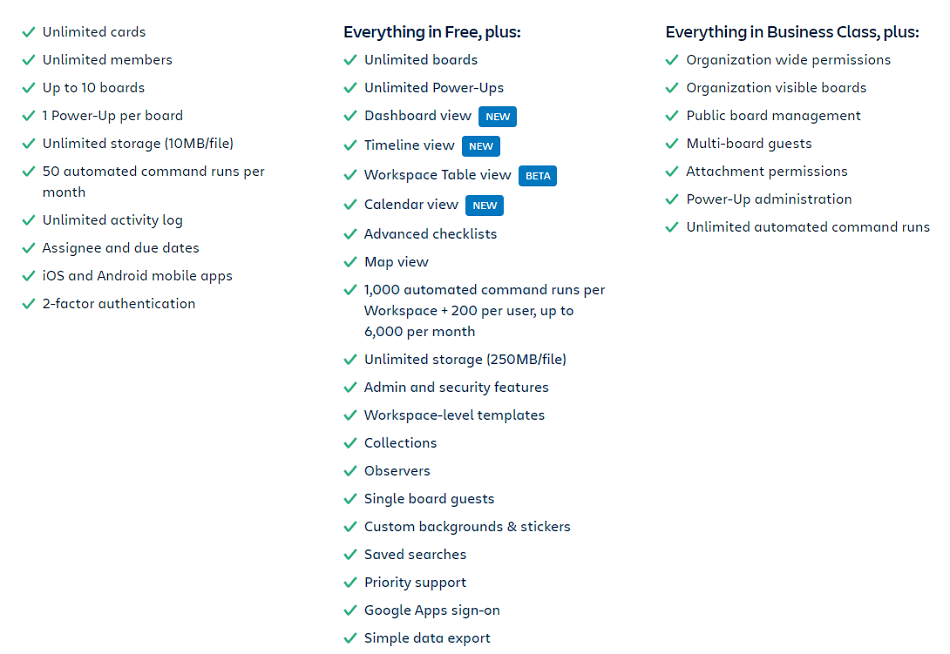
There are three pricing options available for Trello: $0 (free version), $10 per month (billed annually, $12.50 billed monthly), and the last option depends on the number of users, but generally, it’s $17.50 per one user.
Surprisingly, the free version of Trello can still go a long way. Let’s take a look at the comparison. You can see the free version on the left, business class in the middle, and enterprise version on the right.

Additionally, Trello can be integrated with a variety of other tools, like Slack, DropBox, and many more.
Slack

Released in 2013, Slack has quickly become a communicator often used by web development companies. It features a friendly GUI (Graphical User Interface) and a structure that can be divided into channels or rooms. Not only that, but you can also make video calls, integrate it with multiple software, and many more.
The application is available on a variety of platforms, like Windows, Linux, macOS, iOS, Android, or Windows Phone. It’s a really versatile tool for communication and it seems that it’ll only keep delivering.
Even though Slack is a great tool, it’s also rivaled by open source MatterMost. Which one is better? You decide.
Zoom

Zoom is yet another really popular communication tool. When it comes to video conferencing, here is your undisputed champion. Whether you’re working from home or perhaps you need to meet with a client, Zoom comes to the rescue.
Of course, there are plenty of other ways to do so, but using Zoom can not only make it more professional but can also handle higher traffic as up to 100 people can join a conference for free!
Zoom features different subscription options starting from $0 per year up to $240. Bear in mind that the free option can only host conferences or meetings for up to 40 minutes which isn’t a long time. By the way, if you’re interested in online meetings, consider also Zoom alternatives to choose the best match for your online conferences and meetings.
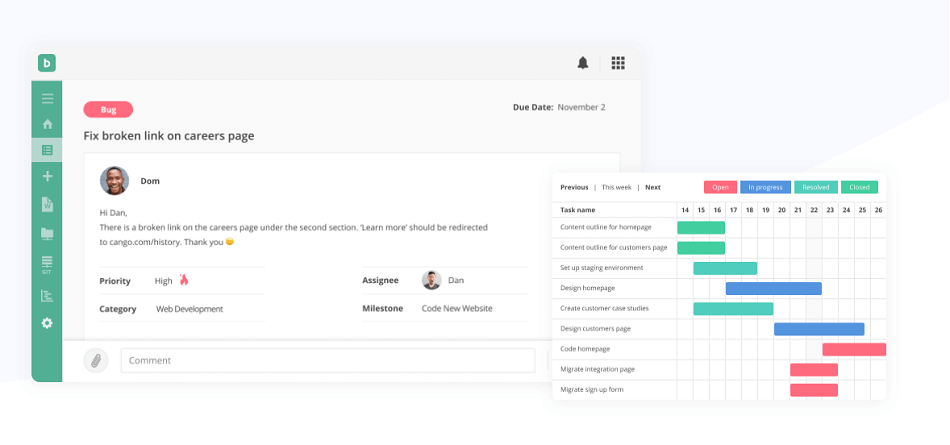
Backlog

If you’re tired of Jira or perhaps want a change of environment, you can easily switch to Backlog as it includes an easy-to-use Jira importer.
The tool is available in various pricing models, ranging from $0 for a free version that includes 10 slots for developers, 1 project, and 100MB of storage, to $175 per month! The latter is the most expensive option of Backlog, but it includes unlimited slots for developers or projects. Not only that, but it also has 100GB of storage, as well as Gantt charts and custom fields.
With Backlog, developers can manage their projects in an easy and efficient way. Thanks to multiple tools like task hierarchy, IP address control, or Gantt charts, Backlog has become a quite popular solution.
Package Managers
Node Package Manager

Developed by Microsoft, the Node Package Manager is a JavaScript-based web development tool for finding and installing packages for specific programming languages.
It not only makes the search for the proper package quicker but also easier as you can install it from the manager itself. That all makes the software perfect for use as your default package manager.
Yarn

Yet another manager that serves the purpose of downloading and installing packages. Yarn has been created by Facebook and received a new stable version in January of 2020, called Yarn 2. Interestingly enough, Yarn can also be used as a project manager.
What the users appreciate the most about Yarn is its speed, security, and performance.
Composer

Being the third package manager on the list, Composer is widely used among developers around the world. Written in PHP programming language, Composer runs in the command line while installing the so-called dependencies, which are essentially libraries.
Composer was released in 2012, making it yet another almost a decade-old software. What’s worth noting is that Postman was heavily inspired by another package manager mentioned on this list – NPM.
API Tools
Postman

You’ve got mail! Though it will not deliver letters, Postman is a collaboration platform for API development (Application Programming Interface). There are various ways in which you can use the software, for example, using it directly in your web development or you can even create onboarding for new developers.
The Postman web application can also conduct automated tests and simulate endpoints.
Swagger

Swagger is an open source development tool, an API builder, and a tester that was released a decade ago, in 2011. Additionally, the tool allows developers to create testing APIs and makes the frontend development easier, even before releasing the first API.
What’s more, Swagger is a tool that’s easy to understand even for rookies. Additionally, it can be easily adjusted and features a nice and crisp editor.
Frontend and Backend Web Frameworks
Web development frameworks are also considered tools so it wouldn’t be right not to mention that. We’re not going to dive into details in this article, as we already covered the subject of the frameworks on our blog.
However, what we’ll mention here are some of the frameworks that are worth taking into consideration while developing web applications:
- Node.js;
- Express;
- React library;
- Foundation;
- jQuery JavaScript library;
- Angular;
- Svelte;
- Laravel;
- Vue.
Quality Assurance Tools
BrowserStack

Founded in 2011 in India, BrowserStack is a testing platform for both mobile applications and websites, all done in the cloud.
For testing, developers can use browsers and operating systems of their choice, along with real mobile devices. What’s more, you don’t have to possess a multitude of devices to test the software on, because you can conduct the tests on virtual phones, operating systems, etc.
With over 2,000,000 registered developers from at least 135 countries, BrowserStack is a key player when it comes to testing applications.
Selenium

Selenium is an open source automated tool for conducting tests of web applications. Created in 2004 with a stable release in 2018, this testing tool allows the users to write test scripts in various programming languages, such as Node.js, Python, and many others.
Selenium is actually one the most popular testing tools on the market with over 50,000 companies using the software.
Other
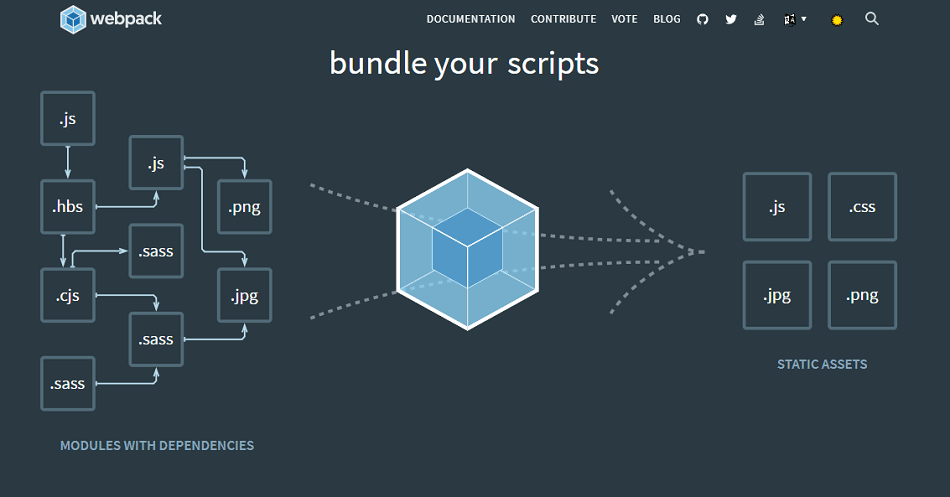
Webpack

To put it in simple words, Webpack is a static module bundler designed for working with JavaScript apps. With Webpack the user can bundle the scripts, pictures, and many other things.
What the software essentially does is create dependency graphs between the files, resulting in the creation of bundles
ESLint

ESLint is a linter software made for JavaScript. Since its release in 2013, ESLint has been a popular tool for developers programming in JavaScript.
With the help of plugins, the linter can also work with TypeScript or JSX. Additionally, the tool can work across multiple platforms.
Grunt

With over 5000 plugins available, Grunt is a versatile and popular JavaScript task runner. Used by companies like Microsoft, Twitter, Opera, and others, this software can perform tasks like testing, compiling, minificating, or linting.
The tool features a functionality called Gruntfiles. What it essentially is is a file with a defined task that is run in the command-line interface.
Autoprefixer
Autoprefixer is a post CSS processor that is designed to remove vendor prefixes. In fact, you can entirely skip the prefix thing, whether to add it or remove it, as Autoprefixer will take care of everything.
Additionally, you can choose which browser you want to be supported.
Husky
Husky is a really popular package developed to work with Git hooks, that can also lint code or commit messages, and run tests.
Designed to be lightweight, it’s powered by core.hooksPath Git feature. Any project that includes the package.json file can use Husky.
Stylelint
Stylelint is a popular tool for CSS that helps developers write clear and understandable code. It’s a linter that can find and report errors and issues.
It can definitely contribute to faster development and clearer code. Featuring over 170 built-in rules, plugin support, and a constantly growing community, Stylelint can be a really useful tool.
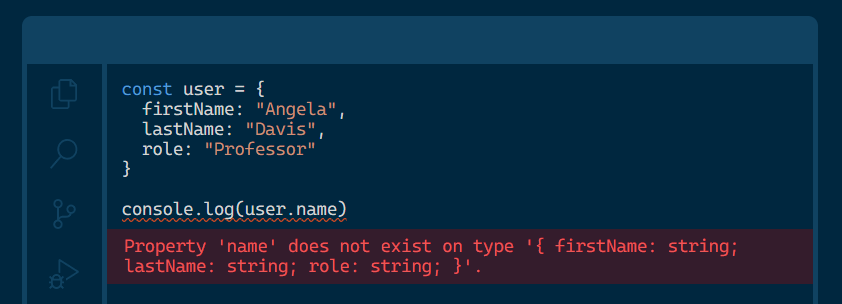
TypeScript

Based on JavaScript, TypeScript is an open source language used for programming a wide range of applications.
TypeScript is like a direct descendant of JavaScript, with additional features like static type definitions.
Additionally, many companies decided to migrate their applications from JavaScript to TypeScript, for example, the already mentioned Slack or Airbnb.
To get to know more, check out the presentation made by Anders Hejlsberg upon TypeScript’s release.
Web Development Tools for Linux
Most of the web development tools are not only available for Windows, but also for Linux and other operating systems. All of the ones that we’ve listed in the article are available on that platform.
Well, all but one – partially. Asana’s desktop version is not available on Linux. The only way to access it on the platform would be to use the browser version.
Mobile Web Development Tools
So far we’ve listed web development tools for a variety of platforms like Windows or Linux. Now, let’s focus briefly on the mobile web development tools. Of course, some of them are cross-platform, like Slack or Zoom, therefore we’ll skip the ones we already described above.
Android Apps
Android Studio

Android Studio is the most popular IDE tool for creating apps for Google’s mobile system – Android. It has been built by the IntelliJ IDEA that we already mentioned in the article.
Available for platforms such as Windows, Linux, or macOS, the software features functionalities like Android Virtual Device (that acts as an emulator for running and debugging the apps), an intelligent code editor, APK Analyzer, lint tools, refactoring and fixes, a layout editor with vast options, and many more!
With Android Studio, developers can code applications in various languages. Some of them would be Java or C++. Additionally, the software supports extensions like Go or Kotlin.
Overall, it’s a great tool for creating Android apps.
Charles Proxy

Created by Karl von Randow, Charles Proxy is a cross-platform debugging tool that allows the user to view HTTP, HTTP/2, SSL, HTTPS traffic.
Released 19 years ago in 2002, Charles Proxy features plenty of functionalities. Among them, the user can find ones like XML/JSON/SOAP interpretation, bandwidth throttling, different sorts of debugging features, and a lot more.
Charles is a paid software that costs $50 for one license. However, you may try the software for 30 days before purchasing and see if it suits your needs.
Xcode

The last entry on our list of web development tools is Xcode. Made by Apple, Xcode is an IDE for macOS and is used for developing applications for Apple platforms, such as the mentioned macOS, iOS, watchOS, tvOS, and last but not least iPadOS.
With Xcode, developers can not only program applications, but also manage the workflow, create new requests, manage the queue, and more. Additional features include the CarPlay simulator, custom documentation, crash reports, Vim mode, and other useful features.
A really well-made tool that happens to be the most popular choice when it comes to developing iOS tools.
Key Takeaways
Almost there! Just one more stop on the road and we’re done! As you’ve seen in the article, we listed some of the most popular web development tools that developers can use during their work.
For your convenience, let’s go through these few bullet points to solidify the knowledge:
- When choosing a tool, think about your end goal, is it a big project? Or perhaps it requires only a small team?
- Think about your budget, if you don’t want to spend too much money, choose a tool that’s free or has a free trial;
- Carefully choose the tools that appeal to you and your project the most.
Conclusions
This is the end, as Adele would sing. In all seriousness though, now you should be able to tell which tool can help you with the development process.
Additionally, if you had any doubts about web development tools, we hope that they have vanished by now! Thank you and see you around next time.