In fact, it’s projected that in 2022 the mobile app revenue worldwide will reach $808.7 billion, and in 2023 it’ll reach the astonishing number of $935.2 billion. Compared to 2014, the revenue difference would be $837.5 billion. Quite impressive, isn’t it?
There’s also a wide choice of available options when it comes to the development of web or mobile applications. What’s the difference though? Do they actually differ, even if they look the same? In this article, we’ll cover all sorts of information about web apps, mobile apps, and how they’re built. What’s more, we’ll try to resolve the web app vs mobile app clash once and for all!
Web App and Mobile App – What’s the Difference?

Have you ever been confused about what a web app and a mobile app are? After all, they look very similar, right? The devil is in the details, so to speak.
Web apps and mobile apps, although they share some similarities to each other, they’re two different types of applications. At first glance, you may notice very few differences between the two as they almost look entirely the same. Design, custom logos, color scheme, functions, icons, they’re probably placed in the same spots. To bring these components to life, the use of cutting-edge AI tools can be of great assistance.
But don’t let this fool you, these two applications are even made differently. One classifies as a web application, and the other is a native mobile app.
The core difference is that native mobile apps are dedicated applications for specific mobile platforms, i.e. Android or iOS, whereas web apps can be accessed through different internet browsers on a computer or on a mobile device.
A great example of how a native app looks compared to a web application would be Uber Eats. You can access it through your mobile device by downloading an application or by accessing the website through your phone’s browser. They will look similar but will be different.
One more noticeable difference between a mobile and a web application would be the ability of native mobile apps to work offline, to a limited extent of course.
Native apps are built from scratch for the mentioned platforms. Users can download them through either App Store or Google Play. That fact alone increases the safety of the app. They require updates that can be done manually or automatically, depending on your preferences. That’s not the case with web apps though, as they are updated by the creators, whenever an update is ready, and it doesn’t take as much time as for the mobile apps.
Coming back to native apps, if you’d like to release an application with paid services for – let’s say – iOS, you’d have to pay a large fee to Apple for every made transaction.
Planning
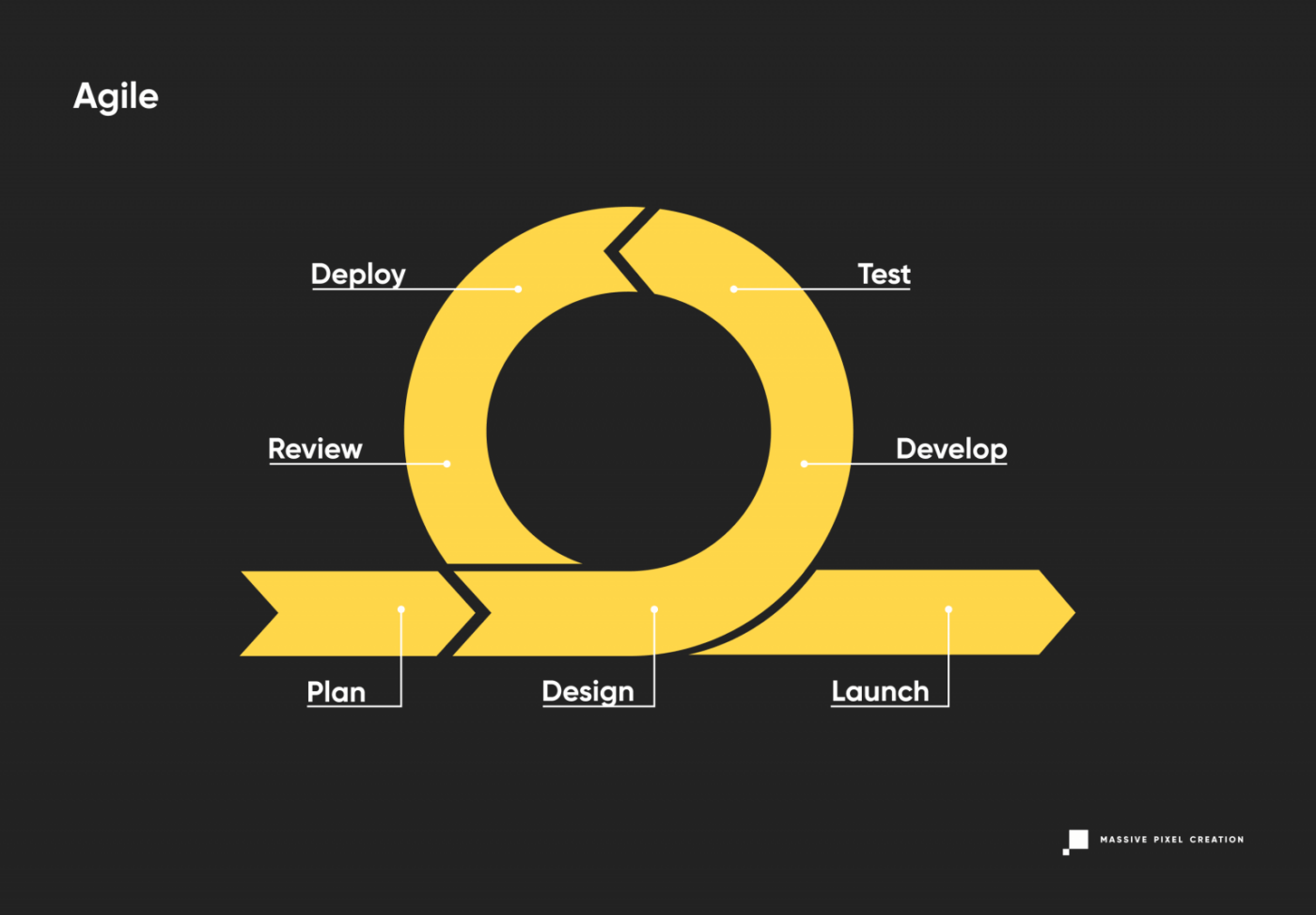
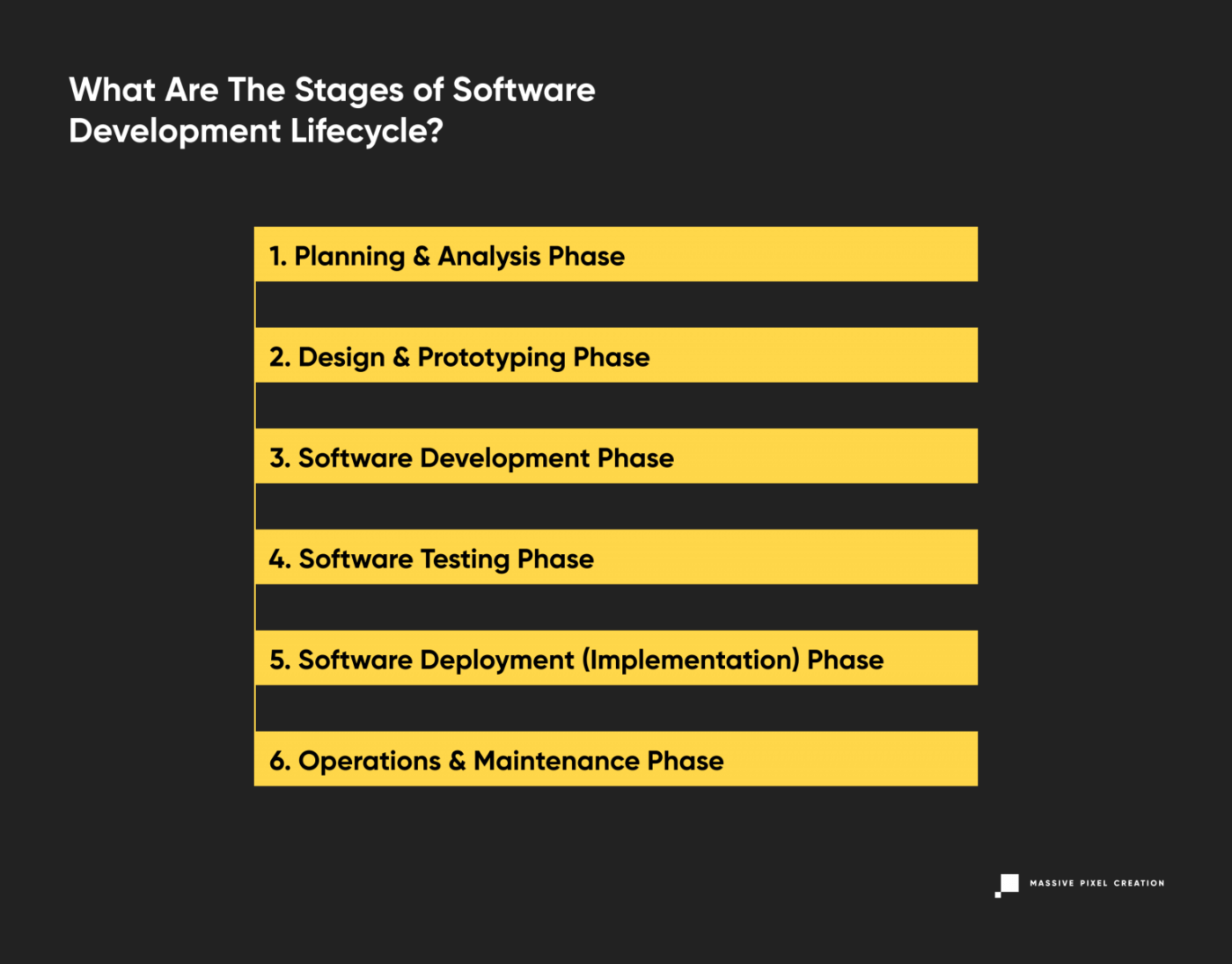
Before proceeding to the actual building process, it’d be wise to plan your strategy ahead. What we mean is that you could follow one of the software development lifecycle models that would make the development and entire process easier and less complicated, as you would have every step planned and written down.
What’s more, think about your team, what roles would you need for your project. Two roles that you’d definitely need would be a web developer and web designer.
Building Process
Mobile apps are a much faster solution than a typical web application when it comes to performance. Let’s focus on the latter for now. What differentiates a native app from a web app besides the platform? Well, a number of functionalities or time spent on the creation. Your typical programming language or syntaxes for web apps would be either JavaScript, HTML, or CSS. With the help of CMS (like WordPress, Drupal, or Umbraco), devs can build them at a much faster rate.
Things are a little bit different for mobile apps. With more functionalities, native apps have to be developed in a specific programming language with the help of IDE – Integrated Development Environments (though IDEs are not limited to native apps). Additionally, the chosen programming language depends on the target device. For example, if you want to create an application for iOS, you would have to use Swift or Objective-C language. The same situation happens for IDE, as the default for creating apps for iOS would be Xcode. On the contrary to web apps, native mobile apps can be created with SDK – software development kits that are provided by Google and Apple. They can make the mobile app development much better and easier.
How about devices that run on Android? Well, in this case, you’d probably use Java or Kotlin programming languages along with Eclipse IDE or Android Studio software development kits.
There’s also HarmonyOS that’s worth mentioning but it’s much less popular than iOS or Android. So what languages would you use for creating Harmony apps for Huawei? The answer is either C, C++, Java, JavaScript, or Kotlin.
What should you do in a situation where you want to release the native app on multiple platforms? In this particular case, the best solution would be to use one of the cross-platform languages, like Flutter. By doing so you can develop a hybrid app that will land on every mobile platform.
To do so, you can use either React Native, Xamarin, or Cordova.
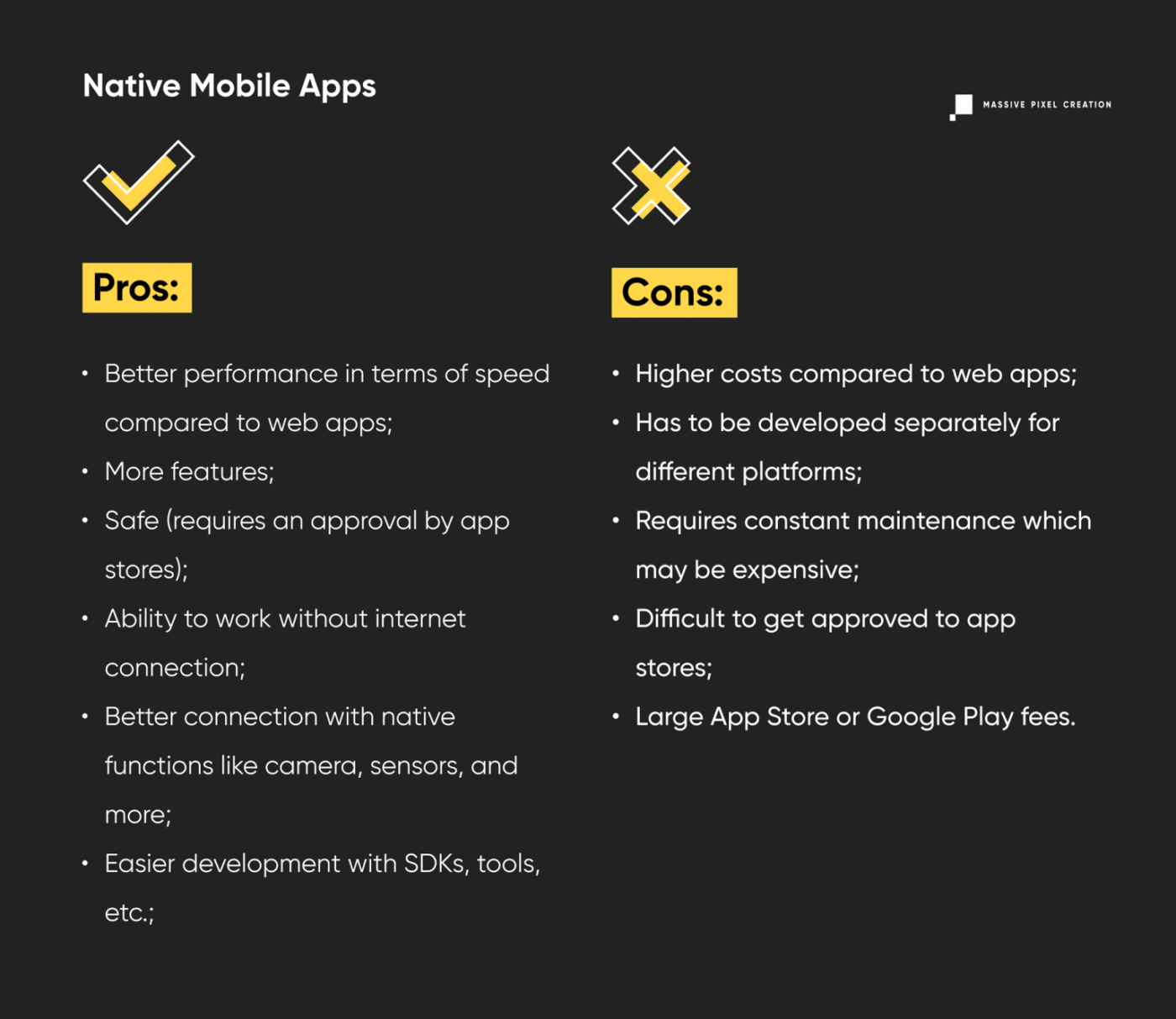
Pros and Cons of Native Mobile Apps

Examples of native apps: Spotify, Pokemon Go, WhatsApp
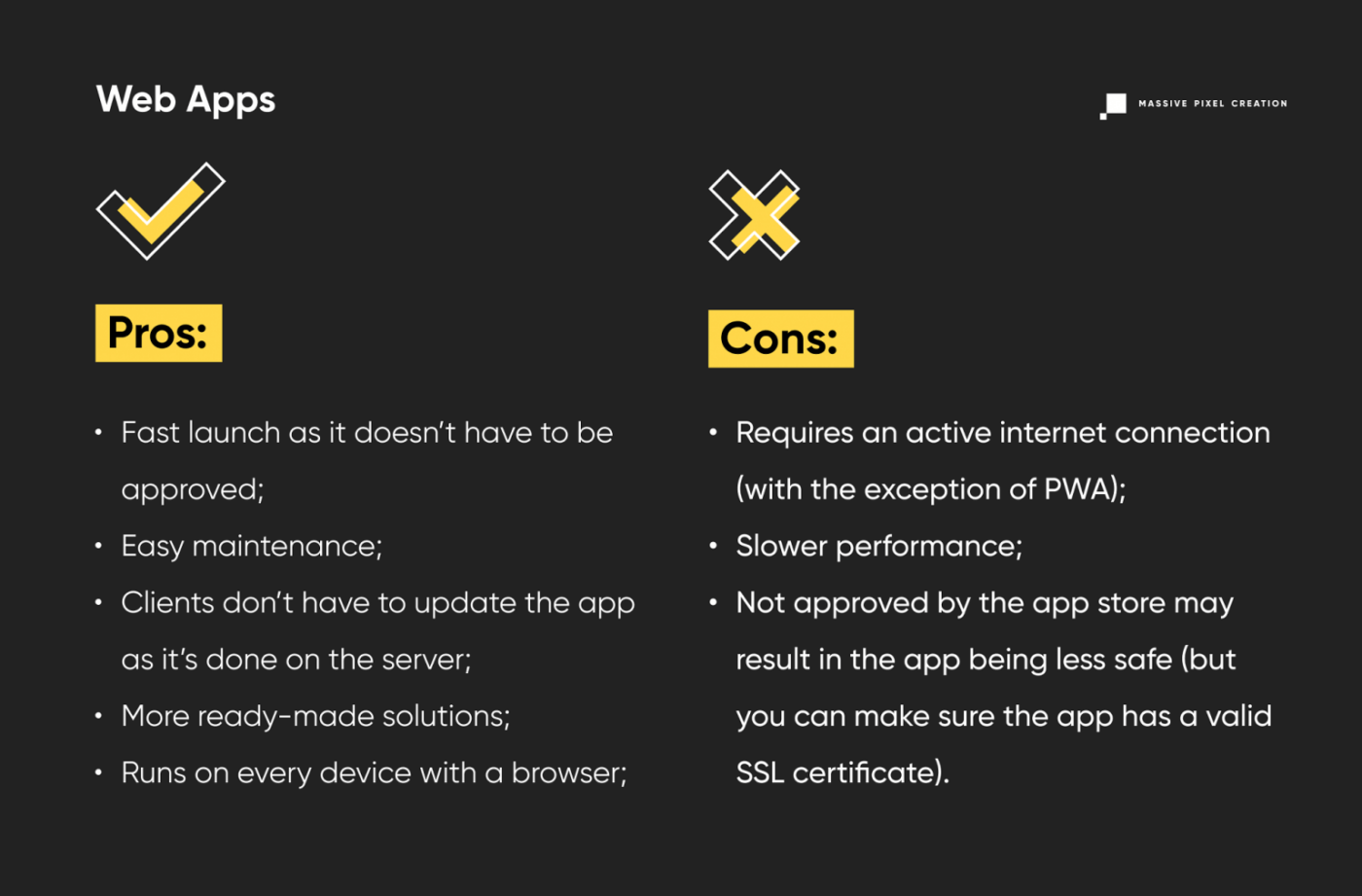
Pros and Cons of Web Apps

Examples of web apps: LinkedIn, Yahoo.
There’s a common ground though, and it’s called progressive web apps. Is it a good solution? Let’s find out.
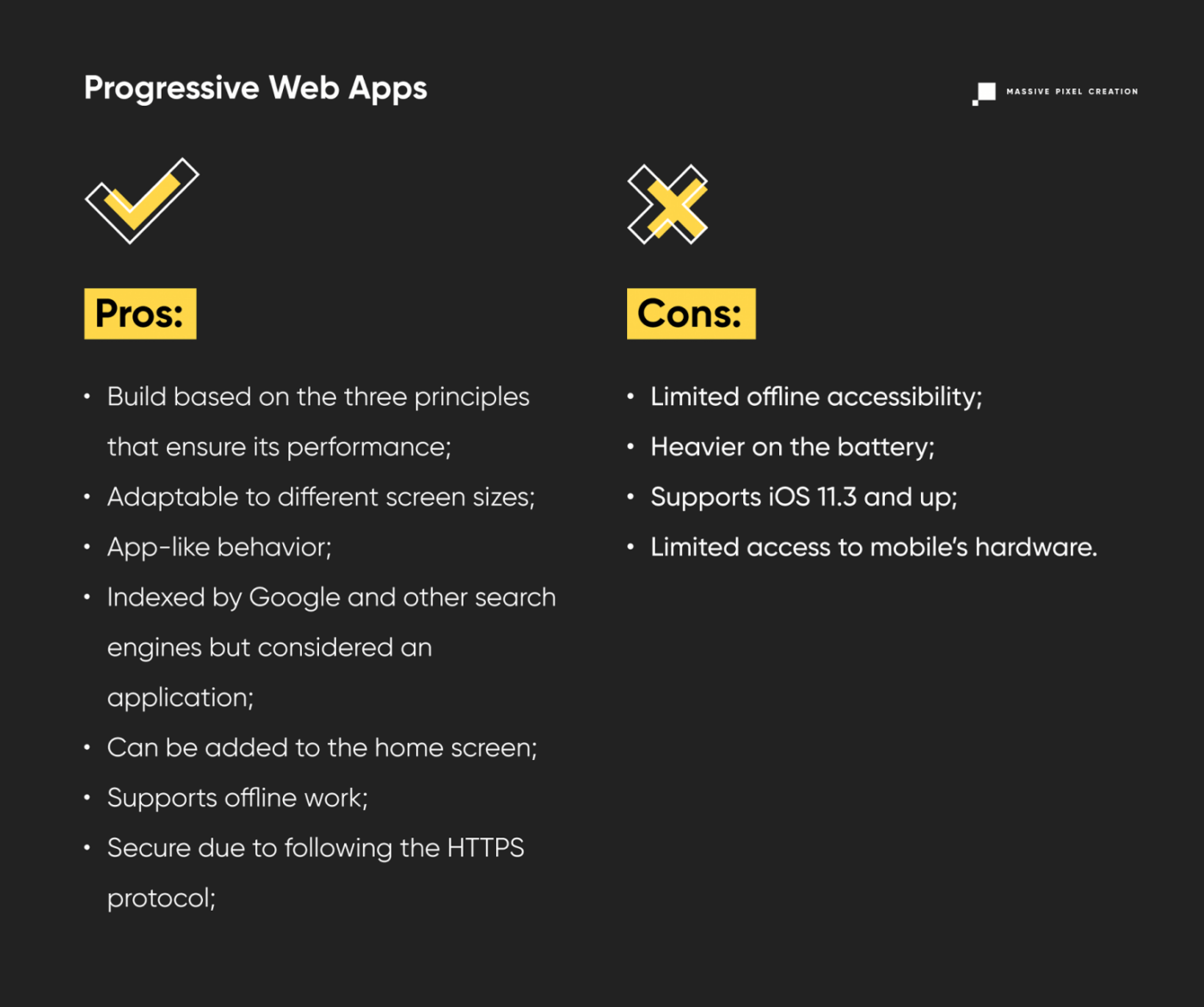
Progressive Web Apps
A progressive web app (PWA) is a web application that combines features of both native mobile apps and web apps. What exactly? For starters, the ability of mobile apps to work offline. Even though it’s still a web application, it features something called Application Cache that allows it to work without an internet connection. Similar to web apps, they cannot be downloaded but accessed through an internet browser. Though they still can be added to the home screen.
Many programmers additionally use web frameworks like Angular or React to help them build their applications.
PWAs philosophy is based on three core pillars, they have to be:
- Capable;
- Reliable;
- Installable.

Examples of PWAs: Starbucks, Trivago, The Washington Post.
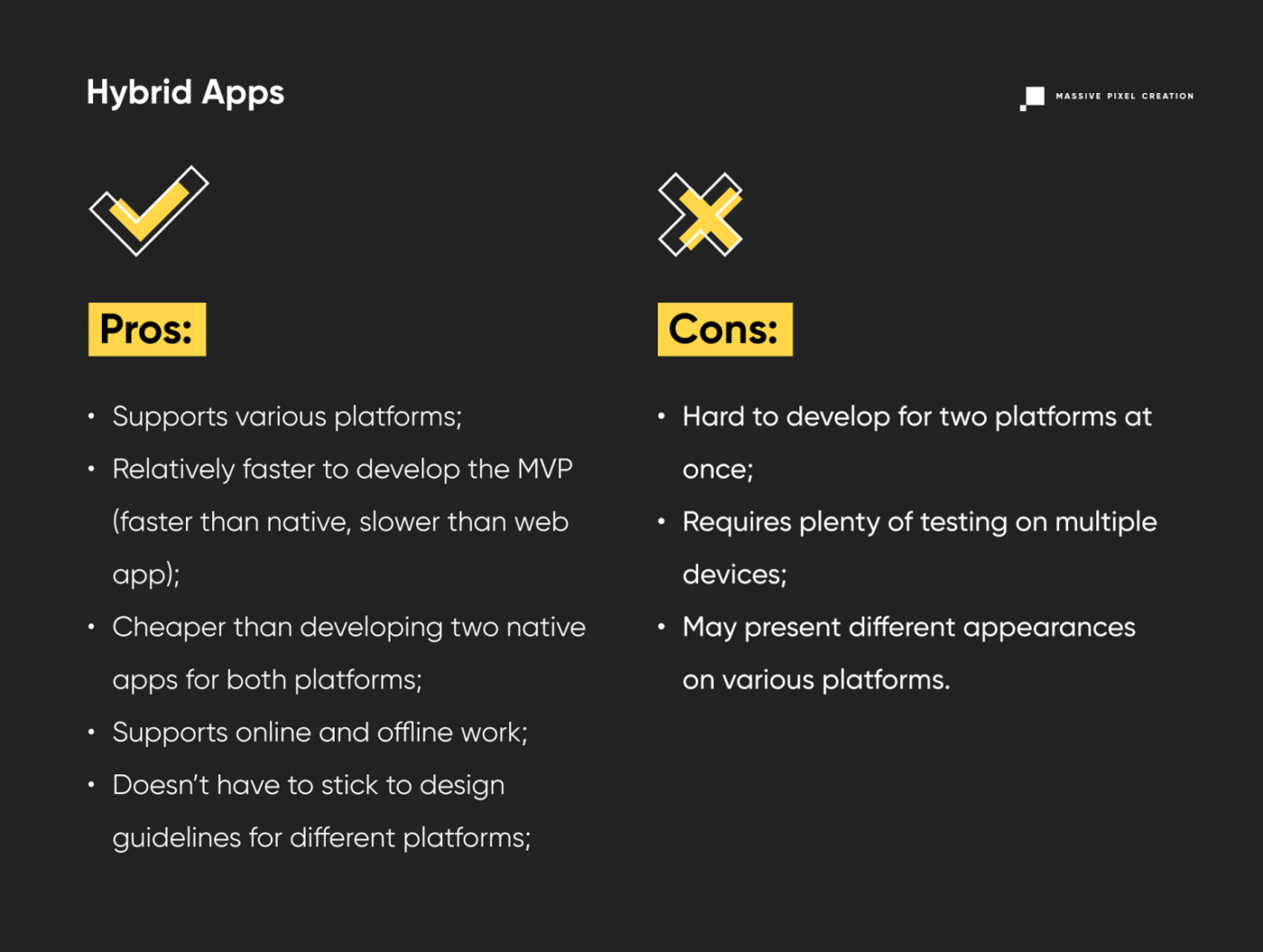
Hybrid Apps
Hybrid mobile apps may seem similar to PWAs, but they’re definitely not the same. Hybrid apps are a mix of both native and web apps, but they can be downloaded from the app store on either Android or iOS.
It’s a great option for those who wish to try out their idea before investing a lot of money. By developing the MVP release, you can see how your app is doing, take suggestions or release fixes.

Examples of hybrid apps: Instagram, Gmail, Twitter.
The Dilemma
Are you perhaps stuck on deciding whether it’s better to create a web app, PWA, or a mobile app? Check out these facts that may help you make the choice!
As we mentioned before in this article, the number of mobile users grows year by year, month after month, and day by day. In fact, there are more mobile phone users than ones using desktops.
But what factors should you take into consideration when choosing one of the two options?
Costs
If you’d like to start with a mobile app then you better have your wallet at hand. Developing a mobile app instead of a web app requires a higher budget. Additionally, if you’d like to release the application on iOS and Android simultaneously, that will cost extra, both in terms of money and time.
Bottom line is that developing a website application or PWA first is a cheaper option (that of course depends on your idea and goal).
Speed
When it comes to speed, web applications lose (though the difference is minimal). Even though PWAs are still faster than web apps, native apps win the race because they’re launched directly from your device.
There’s a downside to it though. In order to access the mobile app, you have to download it first, whereas to access a website app you only need to type in the address and wait for it to load. For PWAs you don’t even have to launch your browser (with the exception of the first time). You can pin the shortcut to your home screen and access it from there.
Another advantage in favor of a mobile app is the ability to work offline, though probably with limited functions.
Accessibility
A well-written website application should work just fine on every platform, whether it’s Windows, Linux, macOS, Android, or iOS. On the other hand, even a well-written native app can work only on one platform. If you’d like it to work on a different one, you’d have to develop a new code from scratch. Definitely a downside of mobile apps.
User Preferences
Since the start of the SARS-CoV-2 pandemic, our lives have changed drastically. Many of us had to give up on social interactions for the time being. Plenty of employees have been sent to work from home and it’s not the only thing that has changed.
People started using their smartphones or mobile devices even more than they used to. The actual amount of hours spent on mobile apps by an average person is 4.2 hours daily which is a 30% increase compared to 2019. That’s more than half of a typical day of work.
The reason for bringing this up is that the web itself is less browsed by the users, but applications are on the top right now.
Visibility in Search Engines
Unlike mobile apps, web apps can be easily found on the internet due to the fact that they can be indexed by search engines. In order to have your app rank high when it comes to downloads and ratings, take proper screenshots showcasing the design and functionalities of your app. Without such actions, it would be much harder to find the application in the app store, compared to the website.
What’s your Target Audience?
Before allocating your budget to either mobile or web applications, think about your target audience. Do you want to develop a business web application for your company? Or perhaps you wish to create a social media platform that could potentially gather people with similar interests? Or maybe you want to start a pet store and develop an e-commerce website for it?
If the former is the case, then creating a web application would be a wiser choice. If your idea is more like the latter, then only the sky’s the limit.
The Verdict
It’s time to summarize all the things we learned about native, web, hybrid, and progressive web apps so far.
As we mentioned before, your go-to app should be chosen based on your idea and target.

Real-Life Stories
Starbucks
Everyone heard about Starbucks. It’s one of the most popular coffee shops in the world. Let’s jump right into the time machine and head back to the year 2009.
You can hear Flo Rida’s or Pitbull’s songs all around, David Guetta is just becoming popular, and Starbucks just released their myStarbucks app. It lets the users find coffee shops in their proximity, learn about different coffee types, and more.
That was just the beginning of Starbucks’ online presence. In 2011, Starbucks released a loyalty program aimed at people who use the Card Mobile app. That move enabled users to make payments through their phones. In the following year 2012, Starbucks integrated their native app with Square and Apple passbook, the former is a payment system for mobile devices, and the latter is a place where you can keep your loyalty card information.
That’s still not everything. In 2017, Starbucks decided that it was time for a change. With new app ideas, the company released a PWA with everything that the user needs, like images, animations, and of course, offline accessibility. Customers could finally learn about the offered products, and their nutritional values, and could customize their orders, all done without internet access.
It turned out to be a huge success, as Starbucks doubled its daily active users. Moreover, compared to the huge and heavy iOS app (148MB), their PWA only weighs 233kB.
Everyone either has an account on Instagram or knows someone that does. It’s one of the biggest success stories regarding mobile apps. The picture-sharing platform gained a massive number of 100,000 users. To make matters more interesting, it even happened in the first week of its initial launch.
Released in 2010, Instagram continues to be one of the most popular social media platforms. Nothing speaks of success more than money, after all, Instagram was bought by Facebook in 2012, for approximately $1,000,000,000. Just wow.
From the companies’ point of view, now they can post to Instagram from a desktop for better quality and share engaging content to attract new audiences and interact with existing customers.
Pinterest is yet another success story of a low-performing website turned PWA. The company wasn’t doing very well. They had a slow-performing website with not as many views, and a poor conversion rate of 1%.
Even though Pinterest already had iOS and Android apps, they still couldn’t manage to get the wanted results. That’s when the idea of a progressive web app started to form.
Pinterest just hit a jackpot! Their core metrics increased, and users spent 40% more of their time on the app compared to the website. Even better, the company noted a 44% increase in revenue coming from the ads, as well as a 60% increase in user engagement.
After all, their PWA only weighs 150kB.
Trivago
The Trivago situation is a little bit different. They didn’t suffer from low numbers of views or lack of interest. Quite the opposite, actually. They were getting more and more visits from mobile users and it was time to think about the future.
Creating a native mobile app from scratch seemed like an expensive and problematic idea. The question of whether people will actually download the app has been one of the issues. Another one was the noticeable connection problems among the mobile visitors. These facts forced Trivago to rethink the idea.
Since native apps are out of the question, the company decided to place its bet on a progressive web application. The number of advantages like browser accessibility, push notifications, offline access, or the ability to add a shortcut to your home screen, had solidified the idea.
Was it a good idea? Did they succeed? They definitely did! Up to 2019, Trivago has been added to the home screen more than 500,000 times! Available in 55 countries and in 33 languages, the company’s user engagement increased by 150%. And that’s not all. Their repeated visits increased from 0.8% to 2%, and the push notifications contributed to increasing the conversion by 97%.
Key Takeaways
I promise, we’re almost here, but before we head to conclusions, let’s summarize what we’ve learned so far:
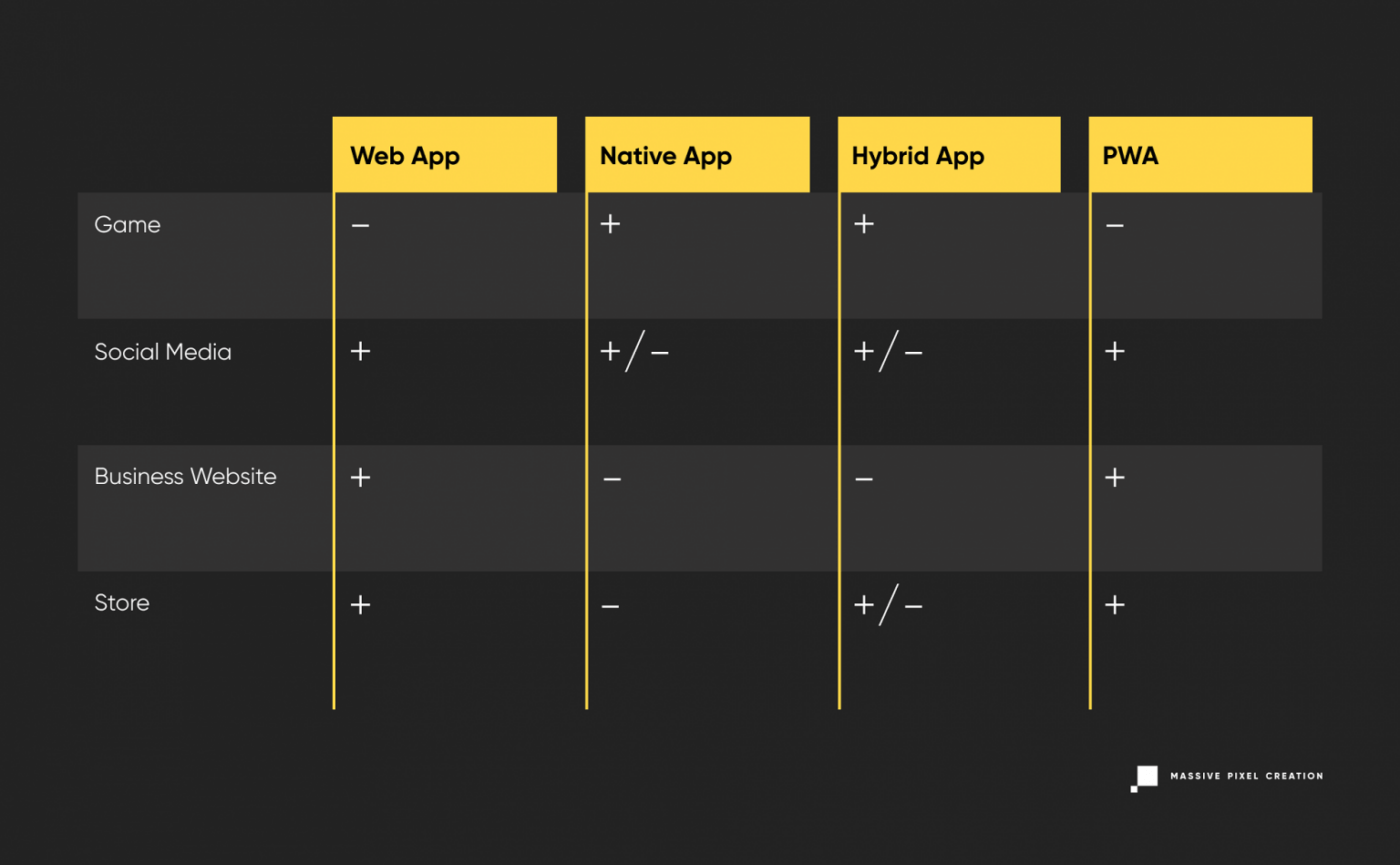
- Web applications can be accessed through the internet browser and are good for business websites, social media, etc.;
- Progressive web apps can be accessed through both the browser and the home screen, and they’re great for social media, news, and more;
- Hybrid apps can serve as a great starting point for testing the MVPs;
- Native apps are ideal for mobile games and other applications that require high performance and high usage of device’s components.
Conclusions
And here we are! We went through quite a lot of information here, starting from the difference between a mobile app and a web app, through planning, building, properties, and pros and cons of PWAs, hybrid, native, and web apps, to the dilemma, verdict, and some real-life success stories.
After reading this article you should be able to tell the difference between all those apps and decide which one would suit you and your business best.