jQuery is undoubtedly the most popular JavaScript library. Almost every website on the planet uses it. Due to its widespread use, jQuery includes functionalities to cover every possible scenario.
However, when working on a simple website, we might only use a few of these functions. It would be more efficient to run only the necessary functions and exclude the unused ones. We can exclude certain jQuery modules that aren’t needed for our project. Let’s explore how to do this.
Getting Started
First, we need to install essential tools for the task. These tools include Git, Grunt, and Node.js. If you’re using macOS, the most straightforward method to install these tools is through the macOS package manager, Homebrew.
Installing Homebrew
Open your Terminal and execute the following command to install Homebrew. With Homebrew, installing the other tools becomes simpler.
ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)"
Installing Git
Once Homebrew is installed, execute the command below to install Git.
brew install git
Installing Node.js
Use the following command to install Node.js:
brew install node
Installing Grunt
Finally, install Grunt by running the command below:
npm install -g grunt-cli
For Windows users, there’s a comparable package manager named Chocolatey. You can use it to install the aforementioned packages in a similar manner.
Building jQuery
At present, jQuery allows the exclusion of the following modules:
| Module | Command | Description |
| Ajax | -ajax |
This refers to the jQuery AJAX API, which includes jQuery.ajax(), jQuery.get(), and the .load() function. |
| CSS | -css |
This pertains to functions from the jQuery CSS Category, including .addClass(), .css(), and .hasClass(). |
| Deprecated | -deprecated |
This refers to the deprecated modules or functions. |
| Event Alias | -event-alias |
This pertains to event functions such as .click(), .focus(), and .hover(). |
| Dimensions | -dimensions |
This relates to the functions for setting CSS dimensions, including .height(), .innerHeight(), and .innerWidth(). |
| Effects | -effects |
This refers to functions that apply animation effects, such as .slideToggle(), .animate(), and .fadeIn(). |
| Offset | -offset |
This pertains to functions that retrieve coordinates and position, including .offset() and .position(). |
Before customizing jQuery, we need to clone it from the GitHub repository. Execute the following command in the Terminal:
git clone git://github.com/jquery/jquery.git
A new folder named jquery will be created in your user directory. Navigate to this directory with the command:
cd jquery
Next, install the Node dependency modules required for our project:
npm install
Then, build jQuery by simply executing the Grunt command:
grunt
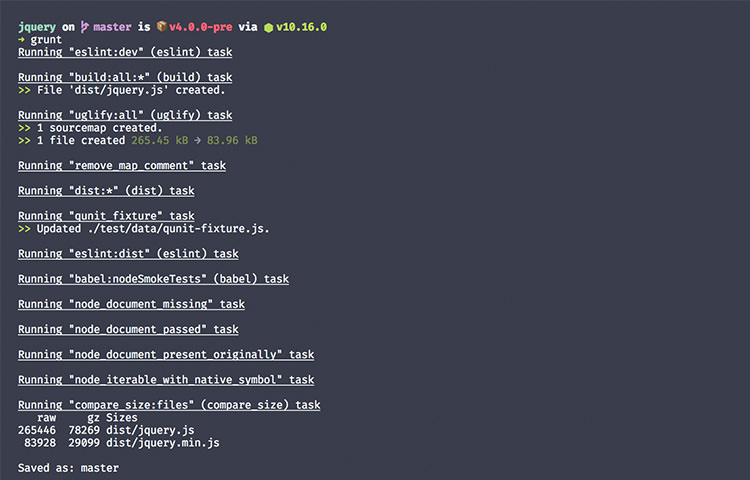
If successful, the following report will be displayed:

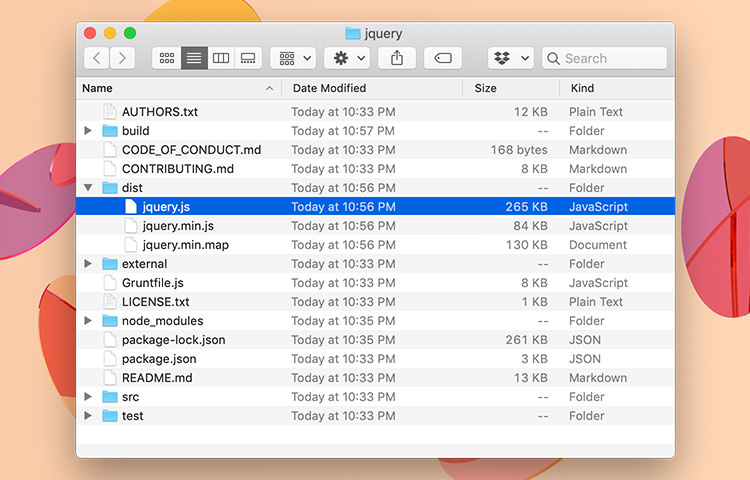
As indicated in the report, our jQuery is stored in the dist/ folder. At this stage, our jQuery includes all functionalities, resulting in a size of 265kb. The minified version is 83kb.

Module Removal
If you wish to remove the Effects module from jQuery, execute the following command:
grunt custom:-effects
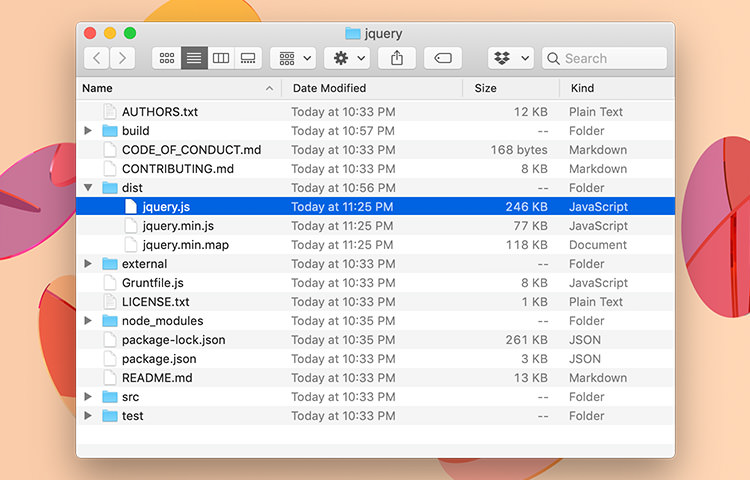
Upon checking the file size again, you’ll notice it has reduced to 246kb.

To exclude multiple modules, list each module separated by a comma, like so:
grunt custom:-effects,-ajax,-deprecated
Excluding multiple modules will further reduce the jQuery file size. In this instance, it’s been reduced to just 207kb.
Concluding Thoughts
jQuery facilitates easy DOM manipulation, but its size, exceeding 200kb, might impact your website’s performance. By removing unnecessary jQuery modules, your script will undoubtedly run more efficiently and faster. We hope this tip proves beneficial for your upcoming projects.
The post How to Remove Unnecessary jQuery Modules appeared first on Hongkiat.