JavaScript continues to grow and evolve. While new libraries are important, there’s much more happening. The language itself is improving, there’s a lot going on in the community, and the tools are rapidly advancing.
Let’s take a look at what’s new in JavaScript.
Vue.js Creator’s New Company Raises $4.6M to Build Better JavaScript Tools

Evan You, who created the popular Vue.js framework, has launched a new company called VoidZero. The company recently raised $4.6 million, led by Accel.
VoidZero is working on new tools to make JavaScript development faster and easier. Their main project, called Oxc, aims to help developers write and test code more efficiently.
The company plans to release its first tool, Rolldown, later this year. This tool will work with Vite, another popular development tool. By 2025, they plan to release more features to help make JavaScript code run better and faster.
They also plan to offer special versions of their tools for larger companies that need additional features.
Read more: VoidZero Announcement
Next.js Conf, Next.js 15 (Release Candidate), and v0

Next.js 15 introduces key updates, including the @next/codemod tool for seamless upgrades, Turbopack for faster development, and Async Request APIs for improved rendering and caching. The release also enhances security with Server Actions, adds a Static Indicator for static route visibility, and offers TypeScript support in next.config.ts. Additional improvements include faster builds, better Fast Refresh, and expanded linting support with ESLint 9.
Check out the full release here: Next.js 15 RC 2.
Inertia.js 2 (Beta)

Inertia.js v2.0 makes building apps smoother with some exciting new features! It now supports polling to automatically check for updates, and prefetching, which helps load data for upcoming pages in the background. You can also use deferred props to speed up page loads by delaying non-essential data, and “infinite scrolling” to merge content instead of overwriting it. Plus, it supports lazy loading of data when you scroll, and there’s a new history encryption API to clear sensitive data when logging out for better security.
Keep in mind that Inertia.js 2.0 is still in beta, at the time of writing, so there may be some bugs. But it’s definitely worth checking out, especially if you’re planning to upgrade your Inertia.js application.
Check out the full release here: Inertia.js 2.0.
Express.js Gets Major Update After 10-Year Wait

Express.js, a popular tool for building websites, has just released version 5.0.0 — its first major update since 2014.
The update focuses on keeping things simple and stable. The biggest change is that Express.js will now only work with newer versions of Node.js (version 18 and up). This means older websites will need to upgrade their systems to continue using Express.js.
The team made this change to make Express.js faster and easier to maintain. They also wanted to show everyone that Express.js is active again. The update includes enhanced security features and support for newer coding methods, like Promises.
This update is important for web developers who use Express.js to build websites. They’ll need to check if their websites require updates to work with the new version.
Check out the full release: Introducing Express v5: A New Era for Node.js Framework.
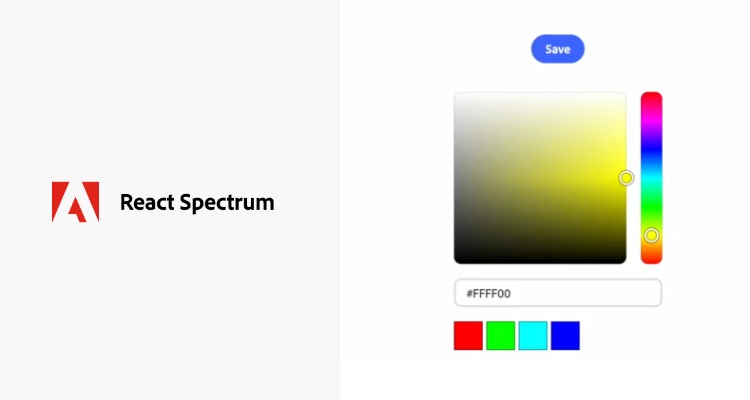
React Aria Releases New Color Tools and Updates

React Aria, a popular React library for building accessible components, has released several new features. The most significant update is a set of seven new color picker tools that are now available for everyone to use.
These color pickers are specially designed to work well with screen readers, making websites more accessible for users with visual impairments. Developers can customize how these color pickers look and function on their websites.
The update also includes new features for buttons. Developers can now add loading spinners to buttons to indicate when an action is taking place after a click.
React Aria is also testing new tools for building expandable menus and tree-like navigation structures. These features are still in testing but will help developers create more organized website navigation.
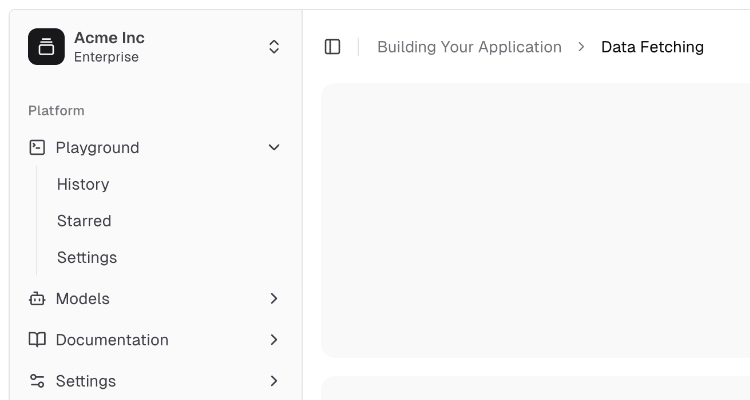
Sidebar.tsx

Shadcn has added a new sidebar component to their UI library. This component helps developers create sidebars for their websites more easily. It works with various website frameworks like Next.js, Remix, Vite, and Laravel. It has been built and tested with over 30 different sidebar styles, making it highly customizable for different use cases.
The post What’s New in JavaScript (2024) appeared first on Hongkiat.